جستجو در تالارهای گفتگو
در حال نمایش نتایج برای برچسب های 'آموزش'.
68 نتیجه پیدا شد
-
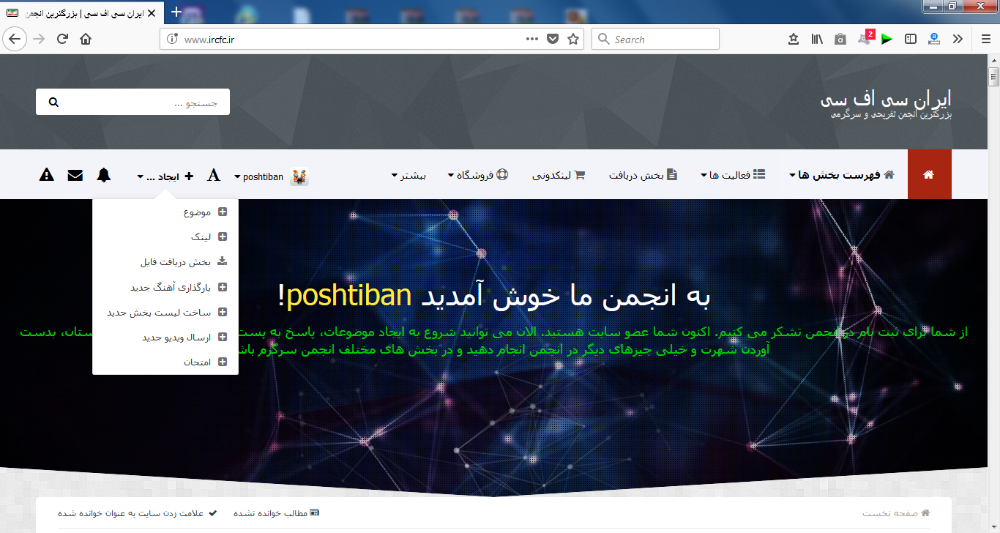
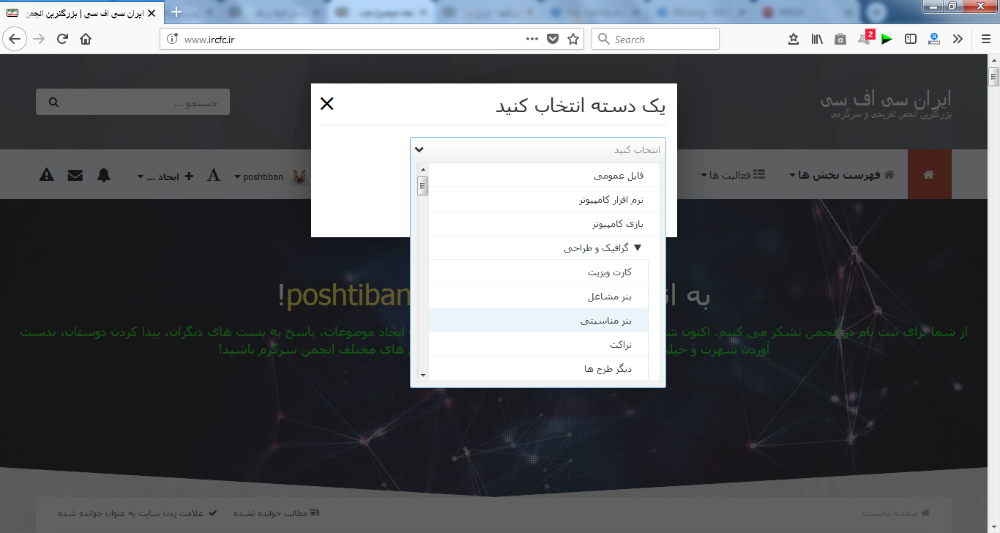
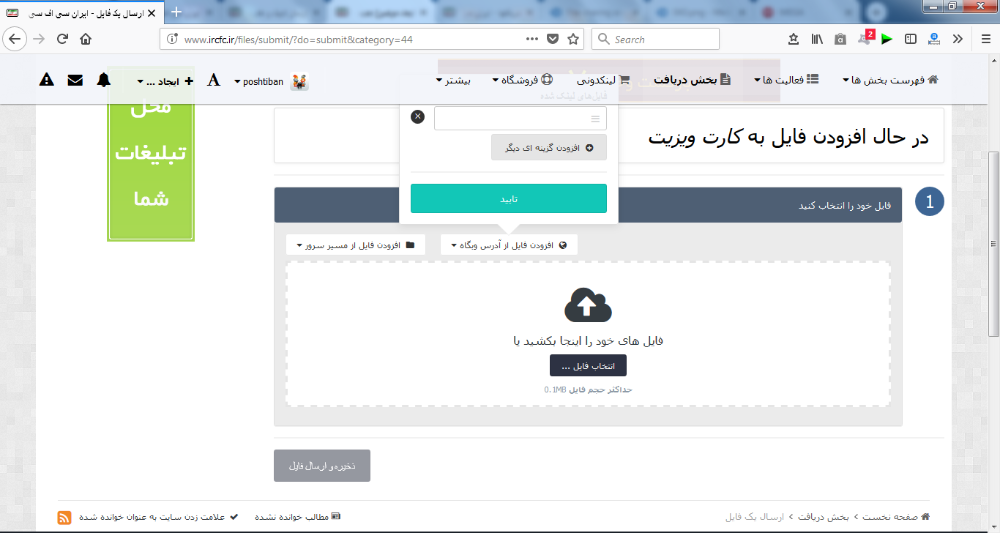
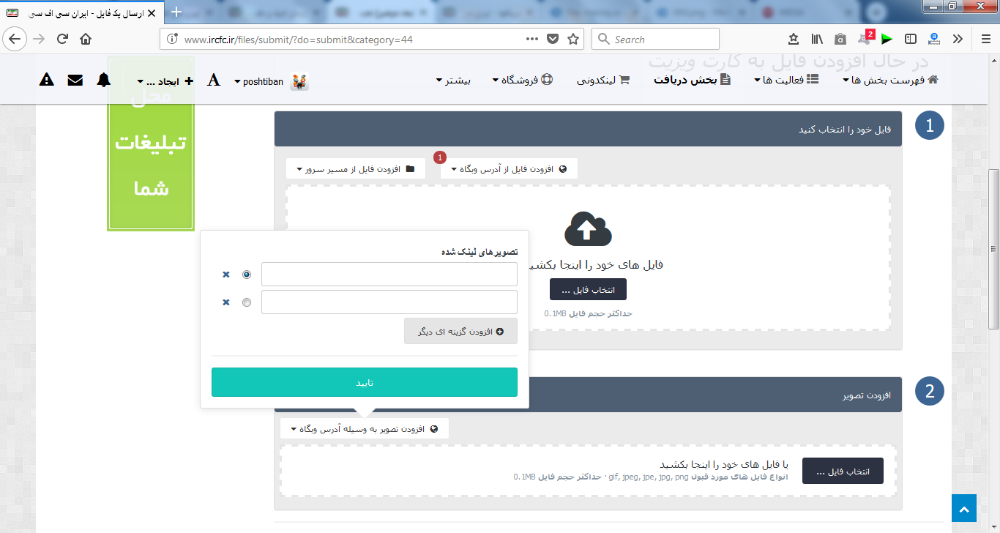
سلام آموزش ارسال فایل در بخش دریافت سایت را بصورت تصویری برای شما عزیزان فراهم کردیم برای رفتن به بخش دریافت در بالای سایت بر روی آیکون "+ ایجاد مطلب جدید" کلیک کنید تا کادری برای شما باز شود. روی آیکون "+ ایجاد مطلب جدید" کلیک کنید تا کادری مانند بالا برای شما باز شود برای ارسال فایل "بخش دریافت فایل" را انتخاب کنید تا بخشی مانند زیر برای شما باز شود. با کلیک بر روی بخش دریافت فایل این بخش را مشاهده خواهید کرد در این بخش دسته بندی مناسب با فایل خود را انتخاب کنید و سپس روی دکمه ادامه کلیک کنید یا می توانید مستقیما به بخش دریافت مناسب با فایل خود رفته و سپس فایل خود را ارسال کنید. دسته بندی مناسب با فایل خود را انتخاب و سپس روی ادامه کلیک کنید می توانید مستقیما به بخش دریافت مناسب رفته و با کلیک بر روی ارسال یک فایل، فایل خود را ایجاد کنید بعد از کلیک برای ارسال یک فایل این بخش را مشاهده خواهید کرد در قدم اول باید فایل خود را آپلود کنید. چون فعلا تهیه هاست دانلود هزینه بر هست کاربران عزیز باید توسط لینک خارجی فایل های خود را فشرده و آپلود کرده و از طریق "افزودن فایل از آدرس وبگاه" لینک دانلود فایل را قرار دهید. توجه: در صورت امکان در آموزش ها یا فایل های ارسالی خود آدرس انجمن را ذکر کنید. مثل: test - www.ircfc.ir.zip سرویس های قابل اعتماد ما: + مدیافایر با فضای 10 گیگابایت دائمی با قابلیت ریزوم دانلود و سرعت بالا (File sharing and storage made ...) + مگا با فضای 20 گیگابایت دائمی با قابلیت ریزوم دانلود و سرعت بالا (https://mega.nz/) + سایر سرویس های ایرانی یا خارجی دائمی با قابلیت ریزوم دانلود و سرعت بالا بعد از قدم اول به این بخش هدایت می شوید. در قدم دوم باید تصویری از فایل خود را آپلود کنید. چون فعلا تهیه هاست دانلود هزینه بر هست کاربران عزیز باید توسط لینک خارجی تصاویر مورد نظر خود را آپلود کرده و از طریق "افزودن تصویر به وسیله آدرس وبگاه" لینک مستقیم تصویر را قرار داده و یکی از تصاویر را بصورت پیش فرض قرار دهید. دوستان گرامی آپلود کردن تصاویر بصورت موقت برای همه فعال شد و می توانید فقط یک تصویر از محصولات خود را آپلود کنید. سرویس های قابل اعتماد ما: + مدیافایر با فضای 10 گیگابایت دائمی با قابلیت ریزوم دانلود و سرعت بالا (File sharing and storage made ...) + مگا با فضای 20 گیگابایت دائمی با قابلیت ریزوم دانلود و سرعت بالا (https://mega.nz/) + سایر سرویس های ایرانی یا خارجی دائمی با قابلیت ریزوم دانلود و سرعت بالا بعد از قدم دوم به این بخش هدایت می شوید. در قدم سوم به اطلاعات فایل می رسیم که به ترتیب به شرح این قسمت می پردازیم + نام فایل: اسم فایل مورد نظر خود را وارد کنید. + برچسب ها: شما نیز می توانید خودتان برچسب های مناسب با فایل خود را برای سئوی بهتر در این بخش قرار دهید. + زمان ارسال نظر توسط کاربران من را مطلع کن: بصورت پیش فرض غیر فعال می باشد که شما برای آگاه شدن از پاسخ به فایل خود می توانید این گزینه را فعال کنید. + درباره این فایل: در این قسمت متن و عکس فایل خود را قرار دهید و توسط ادیتور می توانید تغییراتی را نیز روی متن یا عکس خود اعمال کنید. + نوع (رایگان یا پولی): در صورتی که فایل شما رایگان می باشد می توانید گزینه رایگان را انتخاب کنید ولی در صورتی که قصد فروش فایل را دارید می توانید گزینه پولی را انتخاب کنید. سپس قیمت فایل خود را بر حسب ریال وارد کنید. در انتها نوع تمدید هم اصولا گزینه اول مناسب می باشد یعنی با خرید اولین فایل، در صورت موجود بودن آپدیت فایل، آپدیت های بعدی را بصورت رایگان دریافت کند در غیر اینصورت می توانید برای آپدیت های بعدی هزینه ای اندک تعیین کنید. + شماره نسخه: در این بخش شماره نسخه فایل را قرار دهید. در صورتی که فایل دارای آپدیت های بعدی نمی باشد شماره های موجود در این بخش (1.0.0) را پاک کنید. سپس روی ذخیره و ارسال فایل کلیک کنید تا فایل شما انتشار پیدا کند. امیدواریم که با کمک شما عزیزان بتوانیم بهتر از قبل باشیم و با ایجاد محیط شاد و صمیمی در خدمت ایرانیان عزیز باشیم با تشکر مدیریت یاحق
-
قبل از نصب عایق الاستومری نکاتی وجود دارد که باید آن ها را رعایت کنید. این نکات عبارت اند از: – قبل از اینکه شروع به نصب عایق کنید باید سطحی که قرار است عایق روی آن نصب شود را کاملاً از هرگونه آلودگی از جمله غبار، خرده چوب، چربی و … پاک کنید تا این آلودگی ها روی چسبندگی عایق تأثیر منفی نگذارند. – قبل از اینکه از چسب مایع برای چسباندن عایق استفاده کنید باید آن را هم زده و مخلوط کنید.برای نصب عایق به یک سری ابزار و وسایل نیاز دارید که عبارت اند از: – ابزار مناسب برای برش عایق الاستومری – خط کش مناسب – گونیا – نقاله – یک قلم برای مالیدن چسب به سطوحنصب عایق الاستومری شامل چند نکته ی اجرایی میباشد که به این نکات به شرح زیر است: – در صورتی که سایز لوله ای که قرار است عایق کاری شود را نمیدانید میتوانید برای اندازه گیری آن از متر یا نواری که ضخامتش مثل عایق است استفاده کنید. با این کار محیط لوله را بدست میاورید و در نتیجه سایز لوله را متوجه میشوید. باید توجه داشته باشید که موقع اندازه گیری با نوار آن را دور لوله نکشید چون باعث میشود اندازه ی به دست آمده اشتباه باشد. – برای اینکه لبه های عایق را چسب بزنید ابتدا باید آن را روی لوله قرار دهید و سپس لبه ها را در طول لوله چسب بزنید. توجه کنید که عایق به درستی قرار گرفته باشد و هرگز سطح لوله را چسب کاری نکنید.– در صورتی که عایق ضخیم یا طویل نباشد میتوانید برای بالا رفتن سرعت نصب توسط نصاب عایق الاستومری ابتدا آن را رول کنید و لبه هایش را چسب بزنید سپس روی لوله قرار دهید. چگونه لوله ها را عایق کاری کنیم؟ – برای عایق کاری لوله هایی که در محل نصب شدهاند ابتدا باید یک برش طولی از ابتدا تا انتهای عایق الاستومری لوله ای بزنیم.– در مرحله ی دوم عایقی که برش دادیم را روی لوله قرار میدهیم و سپس محل برش خورده را آغشته به چسب عایق الاستومری میکنیم. – بعد از اینکه چسب ها خشک شدند خیلی آرام لبه ها را می چسبانیم. چگونه مخزن ها را عایق کاری کنیم؟ – ابتدا باید قبل از اینکه عایق کاری را شروع کنید سطح مخزن مورد نظر را به خوبی با تینر تمیز کنید. – در مرحله ی بعدی طبق روش هایی که گفته شد باید اندازه ی دیواره مخزن، محیط و ارتفاع مخزن را به دست آورید. – در این مرحله عایق الاستومری را به اندازه ای که مشخص شده برش میدهید سپس لبه های آن را چسب زده و آن را روی مخزن قرار میدهید. بعد از خشک شدن چسب لبه ها را بهم میچسبانید. – برای اینکه درب مخزن را عایق کاری کنید ابتدا باید شعاع آن را محاسبه کنید و سپس روی عایق الاستومری پافلکس دایره ای با آن اندازه رسم کنید. پس از رسم دایره آن را به دقت برش دهید. حال باید کل صفحه ی برش داده شده و درب مخزن را چسب کاری کنید. بعد از خشک شدن چسب ها صفحه را روی درب قرار دهید و از وسط آن به سمت لبه ها فشار بدهید. بعد از اینکه عایق به درب چسبید لبه های آن را نیز به چسب آغشته میکنید. چگونه داکت های سیستم تهویه مطبوع را عایق کاری کنیم؟ – ابتدا سطح مورد نظر را از هرگونه آلودگی پاک کنید.– سطح کانال را اندازه بگیرید و عایق الاستومری را متناسب با آن برش دهید. – سطح کانال را به چسب آغشته کنید.بعد از خواندن مطلب آموزش نصب عایق الاستومری تقریبا با این موضوع آشنا خواهید شد. برای گرفتن بهترین نتیجه پیشنهاد میکنیم عایق کاری را از سطح های پایینی شروع کنید وسپس سراغ دیواره ها بروید. بعد از عایق کاری دیواره ها در نهایت سطح رویی را عایق کاری کنید. با این روش میتوانید نفوذ رطوبت را به حداقل میزان ممکن برسانید.
-
آنچه باید برای آموزش طراحی سایت بدانیم امروزه آموزش طراحی سایت یکی از مباحث پر طرفدار برای افراد محسوب می شود به طوری که برای ایجاد کسب و کار و بازاریابی اینترنتی اولین چیزی که به آن نیاز پیدا می کنید طراحی سایتی قدرتمند است که کالا و خدمات شما را معرفی کند حال به بررسی این نکته می پردازیم که آموزش طراحی سایت برای چه کسانی می تواند مفید باشد : • طراحی سایت شخصی • طراحی سایت برای شغل • کسب درآمد از تبلیغات اینترنتی • افراد آینده نگر که به اهمیت کسب و کار اینترنتی واقف هستند در اینجا اشاره ای مختصر به روش های طراحی سایت خواهیم کرد 1- آموزش طراحی سایت و طراحی اپلیکیشن با روش های اچ تی ام ال و سی اس اس : اچ تی ام ال به عنوان زبان نشلنه گذاری متن استفاده می شود در واقع به کمک کد ها و تگ های آن می توان متن و عکس به صفحات اضافه کرد و یک ساختار مشخص از اطلاعات به وجود آورد سی اس اس هم قابلیت صفحه آرایی و زیبا سازی را فراهم می کند و با استفاده از آن می توان یک صفحه وب را در مرور گرهای مختلف به صورت یکسان دید.2- جاوا اسکریپت : جاوااسکریپ، کدهای اچ تی ام ال را روی پلتفورم های مختلف پیاده سازی می کند و از طریق آن برای طراحی سایت می توان آبجکت های از پیش تعریف شده ای را بر روی سایت اعمال کرد.3- جی کوئری : جی کوئری در واقع کتابخانه ی جاوا اسکریپ است که ستفاده از آن را برای طراح بسیار آسان تر می کند.4- طراحی سایت با وردپرس، جوملا و دروپال : وردپرس، جوملا و دروپال در واقع سی ام اس های سیستم مدیریت محتوا هستند که به صورت سورس های باز در اختیار افراد قرار می گیرند یعنی در طراحی وب سایت می توان مجدد آنها را کد نویسی کرد و بهبود داد.5- استفاده از سایت ساز ها : برای طراحی سایت با استفاده از سایت سازها نیازی نیست که به کد نویسی مسلط باشید یا از ورد پرس کمک بگیرید بلکه وارد سایت های آنها میشوید قالب مورد نظر را انتخاب می کنید و با پرداخت هزینه سایت خود را تحویل می گیرید. یادگیری طراحی سایت با توجه به موارد بالا می توانید به این موضوع پی ببرید که طراحی سایت برای یادگیری شخصی نیز می تواند جذاب باشد البته با کاهش کسب و کار به صورت سنتی و افزایش روز افزون کسب و کارهای اینترنتی، اهمیت آموزش طراحی سایت تهران بیشتر نمایان می شود لازم است ذکر کنیم که یاد گیری طراحی سایت نیاز به تلاش و پشتکار شما دارد اما با در نظر گرفتن سمت و سوی اقتصاد یکی از نکات مهم در پیشرفت کسب و کارتان محسوب می شود. روش های درآمدزایی از طراحی سایت فروشگاهی که از جدید ترین و بروز ترین مقالات وب سایت سایتکد می باشد را نیز مطالعه نمایید. ,طراحی اپلیکیشن, طراحی سایت املاک ، طراحی سایت مشهد ، تجارت الکترونیک ,طراحی اپلیکیشن , طراحی سایت ، طراحی سایت ، طراحی سایت ، طراحی سایت ، طراحی سایت طراحی سایت در تهران, طراحی سایت تهران , طراحی سایت تهران ,طراحی سایت تهران , ساخت سایت , ساخت سایت, تبلیغات اینترنتی, تبلیغات اینترنتی, پارکت , قیمت پارکت طراحی سایت فروشگاهی , طراحی سایت فروشگاهی در تهران, شرکت طراحی سایت , بهترین شرکت طراحی سایت در تهران, طراحی سایت وردپرس , طراحی سایت وردپرس
-
سئو سایت، همواره جزء 3 شغل پردرآمد دیجیتال مارکتینگ در تمام دنیاست و به همین دلیل است که دوره آموزش سئو به شدت مورد استقبال کارشناسان، طراحان و صاحبان سایت ها قرار گرفته است. همانطور که می دانید آموزش سئو نقش بسیار مهمی در آینده شغلی شرکت های فعال در حوزه تجارت الکترونیک دارد و نیوسئو به همین جهت دوره آموزش خصوصی سئو را برای شما دوستان عزیز در نظر گرفته است. دوره جامع آموزش سئو نیوسئو برای تمام افراد چه آشنا به سئو و چه ناآشنا می تواند بسیار مفید و تاثیرگذار باشد و درآمد آن ها از فضای مجازی را حداقل 50 برابر کند. امیر قمصری دو دوره مقدماتی و آسمان خراش (فوق حرفه ای) را برای دوره های آموزش سئو در آکادمی آموزشی نیوسئو پیش بینی کرده است که توضیحات آن در ادامه آمده است: آموزش سئو مقدماتی و متوسطه این دوره شامل آموزش اصطلاحات سئو، تاثیرات تک تک آن ها بر سئو سایت ها، آشنایی با الگوریتم های گوگل، چگونه مطلع شدن از الگوریتم های جدید گوگل و عکس العمل مناسب در زمان رونمایی الگوریتم های گوگل می باشد. تعداد جلسات: 4 مدت زمان جلسه: 90 دقیقه استاد دوره: امیر قمصری تعداد نفرات شرکت کننده: یک یا دو نفر – خصوصی این دوره برای چه کسانی مناسب است: صاحبان کسب و کارهای نوپا علاقه مندان به سئو، مدیران IT شرکت ها دانشجویان رشته های IT و ICT دانشگاه ها عزیزانی که قصد شرکت در دوره آسمان خراش را دارند و آگاهی نبست به آموزش های دوره مقدماتی ندارند وجه تمایز نسبت به سایر دوره ها: مدرس این دوره فردی است که بیش از 8 سال از زندگی خود را به مطالعه و بررسی دقیق سئو و تاثیر آن بر افزایش 50 برابری بازدید و درآمد سایت ها گذرانده است و مشاور ده ها سایت برتر ایران در زمینه سئو و مدیر برند شماره یک سئو ایران می باشد. فایل صوتی دوره رکورد شده و تقدیم شما می شود. تمامی اصطلاحات سئو تک به تک آموزش داده می شود. تمامی الگوریتم های گوگل از ابتدا تا به امروز بررسی می شود. توانمندی های دانشجویان، پس از دوره: آمادگی برای شرکت در دوره فوق حرفه ای سئو و تبدیل شدن به کارشناس سئو تخصص در بحث تحلیل و شناسایی تاثیرات الگوریتم های گوگل توانایی عکس العمل مناسب در زمان الگوریتم های جدید گوگل نحوه برگزاری: حضوری در مشهد و تهران ضمانت دوره: شما با ثبت نام در این دوره هیچ ریسکی نمی کنید زیرا در صورت عدم رضایت، می توانید تمام وجه پرداختی خود را دریافت کنید آموزش سئو آسمان خراش (فوق حرفه ای) این دوره آموزش سئو سایت شامل 4 سرفصل اصلی آموزش سئو در سراسر جهان یعنی تولید و سئو محتوا، ساخت و تحلیل بک لینک، تحلیل وبمسترتولز و بهینه سازی سورس سایت ها است که اطلاعات مهم و تاثیرگذار هر قسمت در ادامه آمده است. تعداد جلسات: 6 مدت زمان جلسه: 120 دقیقه استاد دوره: امیر قمصری تعداد نفرات شرکت کننده: یک یا دو نفر – خصوصی این دوره برای چه کسانی مناسب است: مدیران سایت های برتر علاقه مندان به کسب درآمد چند ده میلیونی از سئو کارشناسان سئو شرکت ها و سازمان ها مدیران IT و ICT شرکت ها و سازمان ها وجه تمایز نسبت به سایر دوره ها: مدرس این دوره فردی است که بیش از 8 سال از زندگی خود را به مطالعه و بررسی دقیق سئو و تاثیر آن بر افزایش 50 برابری بازدید و درآمد سایت ها گذرانده است و مشاور ده ها سایت برتر ایران در زمینه سئو و مدیر برند شماره یک سئو ایران می باشد. فایل صوتی دوره رکورد شده و تقدیم شما می شود. یکی از متداول ترین سوالات: آیا امیر قمصری نکاتی را به عنوان فوت و فن کوزه گری برای خودش نگه می دارد یا همه رازهای سئو را فاش می کند؟!!! پاسخ امیر قمصری: آیا مقالات سایت بنده را مطالعه کرده اید ؟!! آیا دیده اید پاسخ سوال حتی یک نفر را به دلیل عدم افزایش آگاهی او از نکات خاص ندهم؟!! خیر، بنده همه چیز را خواهم گفت و حتی از تجربیات خودم در اختیار همه قرار خواهم داد و البته مفتخرم که چندی از کارشناسان برتر امروز سئو ایران که در شرکت های مختلفی در حال فعالیت هستند جزو کارآموزان و دانشجویان دوره های امیر قمصری و نیوسئو بوده اند و در زمینه نشر علم پرکاربرد سئو فعالیت می کنند. نام تمامی افراد در سایت نیوسئو و در بخش کارآموزان ثبت شده و به شرکتهای نیازمند کارشناس سئو در سراسر کشور معرفی می شوند. پس از دوره، یک جلسه 60 دقیقه رایگان جهت پرسش و پاسخ حضوری به ارزش 400.000 تومان به شرکت کنندگان هدیه می شود. پس از این دوره و طی مدت زمانی کمتر از 6 ماه می توانید به عنوان کارشناس برتر و تحلیلگر سئو درآمد چندین میلیونی داشته باشید. توانمندی های دانشجویان، پس از دوره: تبدیل شدن به مشاور و کارشناس برتر سئو تبدیل شدن به تحلیلگر سئو راه اندازی کسب و کار جدید و پردرآمد اینترنتی استخدام در تمامی سایت ها و شرکت های برتر اینترنتی ایران توانایی کسب درآمد میلیونی از اینترنت در هر زمان و هر مکان بالا آوردن عبارات کلیدی پررقابت و برتر به رنک یک گوگل رفع عیوب کامل وبمسترتولز و ستاره دار کردن محتوا در گوگل افزایش ورودی گوگل هر سایتی به میزان 50 برابر قبل نحوه برگزاری: حضوری در مشهد و تهران ضمانت دوره: شما با ثبت نام در این دوره هیچ ریسکی نمی کنید زیرا در صورت عدم رضایت، می توانید تمام وجه پرداختی خود را دریافت کنید توضیحات سرفصل های دوره آسمان خراش آموزش تولید و سئو محتوا (آغاز یک اتفاق اسرارآمیز) آموزش تولید و سئو محتوا به عنوان پرطرفدارترین سرفصل از تمام سرفصل های دوره آموزش سئو حرفه ای و دیجیتال مارکتینگ مطرح بوده و بازار بسیار مطلوبی در سراسر جهان و مخصوصا ایران دارد. علاوه بر موضوع مذکور از متحصصین تولید و سئو محتوا، همواره به عنوان موثرترین افراد در تیم سایت های بزرگ و مشهور نام برده می شود. تعداد جلسات: 2 مدت زمان جلسه: 120 دقیقه استاد دوره: امیر قمصری این سرفصل برای چه کسانی مناسب است: افرادی که می خواهند به شغل تولید محتوا بپردازند مدیران یا صاحبان سایت ها کارشناسان تولید محتوا خبرنگاران مشاوران حوزه کسب و کار و بازاریابی افرادی که علاقه مند به کسب درآمد از اینترنت هستند توانمندی های دانشجویان، پس از این سرفصل: تولید و سئو محتوا و کسب درآمد به صورت حضوری و غیر حضوری راه اندازی کسب و کار جدید و پردرآمد اینترنتی استخدام در تمامی سایت ها و شرکت های برتر اینترنتی ایران توانایی کسب درآمد میلیونی از اینترنت در هر زمان و هر مکان بالا آوردن عبارات کلیدی پررقابت و برتر به رنک یک گوگل آموزش ساخت و تحلیل بک لینک (50 برابر افزایش بازدید) همانطور که می دانید ساخت و تحلیل بک لینک همواره به عنوان مشهورترین و تاثیرگذارترین راه بهبود رتبه سایت ها در گوگل مطرح بوده است. اما اینکه واقعا گوگل به چه چیزی بک لینک می گوید و از چه راه هایی می توان بک لینک حرفه ای و کارآمد ساخت، بحث مهمی است که در دوره آموزش ساخت و تحلیل بک لینک به آن پرداخته می شود. تعداد جلسات: 2 مدت زمان جلسه: 120 دقیقه استاد دوره: امیر قمصری این سرفصل برای چه کسانی مناسب است: افرادی که می خواهند به شغل ساخت بک لینک بپردازند مدیران یا صاحبان سایت ها کارشناسان ساخت بک لینک افرادی که علاقه مند به کسب درآمد از اینترنت هستند صاحبان سایت های رپورتاژ آگهی کارمندان شرکت های سئو توانمندی های دانشجویان، پس از این سرفصل: ساخت بک لینک های حرفه ای و تاثیرگذار تسلط به بیش از 20 روش ساخت بک لینک توانایی تشخیص بک لینک های اسپم و بی کیفیت راه اندازی کسب و کار جدید و پردرآمد اینترنتی استخدام در تمامی سایت ها و شرکت های برتر اینترنتی ایران توانایی کسب درآمد میلیونی از اینترنت در هر زمان و هر مکان بالا آوردن عبارات کلیدی پررقابت و برتر به رنک یک گوگل افزایش ورودی گوگل هر سایتی به میزان 50 برابر قبل آموزش تحلیل وبمسترتولز (پیش بینی آینده!) افرادی که توانایی تحلیل وبمستر تولز یا همان Google Search Console را داشته باشند می توانند به سادگی ارزشمند ترین عبارات کلیدی هر وب سایتی را تشخیص داده و سرعت به نتیجه رسیدن را چند برابر کنند. علاوه بر آن با بررسی و تحلیل هفتگی وبمستر یک وب سایت می توان روند آینده آن را پیش بینی نمود. تعداد جلسات: 2 مدت زمان جلسه: 120 دقیقه استاد دوره: امیر قمصری این سرفصل برای چه کسانی مناسب است: مدیران سایت های برتر تولیدکنندگان و بازاریابان محتوا کارشناسان سئو شرکت ها و سازمان ها طراحان سایت ها توانمندی های دانشجویان، پس از سرفصل: توانایی جلوگیری از اسپم شدن سایت ها توانایی تحلیل وبمستر تولز و پیش بینی آینده سایت ها توانایی انتخاب عبارات کلیدی مناسب جهت تولید محتوا و ساخت بک لینک توانایی تشخیص لینک های بی کیفیت رقبا و رفع آن ها توانایی تشخیص انواع ارورهای وبمستر تولز و رفع آن ها افزایش سرعت ایندکس کردن مطالب آموزش بهینه سازی سورس سایت ها (یک تغییر اعجاب انگیز) بهینه سازی سورس سایت ها برای گوگل بحث بسیار مهمی است که متاسفانه همواره مورد کوتاهی از سوی اساتید مختلف واقع شده و البته صاحبان سایت ها هم به آن توجه زیادی نمی کنند. این در حالی است که امیر قمصری از سئو سورس سایت ها به ساده ترین عامل بهبود رتبه در گوگل یاد می کند. تعداد جلسات: 1 مدت زمان جلسه: 120 دقیقه استاد دوره: امیر قمصری این سرفصل برای چه کسانی مناسب است: برنامه نویسان سایت ها و شرکت ها کارشناسان سئو شرکت ها و سازمان ها کارشناسان سئو حرفه ای توانمندی های دانشجویان، پس از این سرفصل: طراحی قالب های سئو شده طراحی سایت های سئو شده به دست آوردن یک وجه تمایز عالی که بسیاری از کارشناسان سئو به آن تسلط ندارند توانایی افزایش سرعت سایت ها به بیش از 5 برابر قبل اگر در این صفحه حضور دارید، یعنی: می خواهید از طریق اینترنت ثروتمند شوید. مطلع شده اید که سئو پردرآمدترین راه کسب و کار اینترنتی در جهان است. مطمئن شده اید که با تبدیل شدن به کارشناس سئو می توانید در هرجایی از دنیا، خواهان داشته باشید. و در نهایت؛ می خواهید تصمیم بزرگی بگیرید. برای این تصمیم بزرگ و جذاب لطفا با دقت و حوصله سرفصل های این دوره سئو را در سایت نیوسئو مطالعه کنید و به هیچ وجه نگران پرداخت هزینه دوره ها نباشید… برای آشنایی بیشتر با این دوره سئو، پیشنهاد می شود کلیپ نظرات سه نفر از شرکت کنندگان دوره و دو کارشناس برتر دیجیتال مارکتینگ را در سایت نیوسئو حتما ببینید. پاسخ کامل به سوالات متداول شما عزیزان 1- آیا در این دوره بصورت عملی هم کار خواهد شد ؟ بله، قطعا!براساس نیاز هر فرد در بخش های مختلف، آموزش ها به صورت عملی و حتی بر روی سایت های برتر ارائه خواهد شد. 2- آیا بعد از اتمام دوره می توانیم با استاد در ارتباط باشیم ؟ بله. استاد و اعضای تیم نیوسئو همواره در کنار شما هستند و هرگز شما را تنها نخواهند گذاشت. 3- آیا شرایط تخفیف هم دارید ؟ سعی کرده ایم به جای تخفیف، هدایای بسیار ارزشمند و مفیدی را به شرکت کنندگان دوره تقدیم کنیم. 5- برای دریافت پاسخ سریع و کامل از چه روش ارتباطی استفاده کنیم بهتر است ؟ قبل از شرکت در دوره: لطفا ابتدا مطالب و ویدئوهای این دوره نیوسئو را به دقت مطالعه و مشاهده نمایید.بعد از شرکت در دوره: کلیه سوالات شما عزیزان را استاد امیر قمصری شخصا از طریق بخش پرسش و پاسخ اپلیکیشن نیوسئو پاسخ خواهند داد. پس حتما اپ نیوسئو را نصب نمایید. 6- تفاوت شرکت در دوره خصوصی با خرید فایل های استاد قمصری در اپلیکیشن چیست ؟ در آموزش خصوصی یک سری مطالب کاملا مرتبط براساس یک الگوریتم خاص آموزشی تدریس می شود اما در اپلیکیشن شرایط بیشتر به صورتی است که کاربران هر آموزشی را که نیاز دارند خریداری نمایند. 7- چطور یک دوره آموزشی را در یک روز برگزار می کنید درصورتی که مثلا دوره آسمان خراش 7 جلسه می باشد ؟ دوره آسمان خراش مجموعا 14 ساعت است که براساس نیاز شرکت کنندگان عزیز این دوره به صورت فشرده در یک روز تدریس می شود. البته این مورد کاملا اختیاری است و شرکت کنندگان محترم می توانند به صورت 7 جلسه 2 ساعته شرکت کنند اما آموزش در طی یک روز برای افراد حرفه ای و باتجربه بسیار کارامد است و جزء ویژگی های فوق العاده دوره آسمان خراش است. 8- مهمترین ویژگی دوره خصوصی (تک نفره) چیست ؟ مهمترین ویژگی دوره های آموزش سئو امیر قمصری خصوصی بودن آن است و با توجه به اینکه استاد دوره تمام وقت خود را برای پرورش یک نفر می گذارد، بنابراین هم بر روی سایت وی بررسی و آموزش هایی ارائه می شود و هم سایت رقبای او بررسی می شود.از طرفی دیگر زمان ارزشمند و تاثیرگذاری برای پرسش و پاسخ حرفه ای با استاد در اختیار کارآموز خواهد بود. بهینه سازی برای ثبت نام در دوره حضوری سئو یا جهت یادگیری و آموزش سئو حضوری به دوره جامع آموزش سئو در سایت نیوسئو مراجعه نمایید. منبع : نیوسئو، برترین سایت آموزش سئو ایران
-
آموزش سئو در نیوسئو، بهترین سایت سئو ایران آموزش سئو از سالها قبل در کشورهای اروپایی مورد توجه بوده است و در 5 سال اخیر کشور ایران هم در زمینه استفاده از گوگل در لیست 5 کشور اول دنیا قرار گرفته است، به همین سبب سئو در سالهای اخیر به شدت مورد توجه ایرانیان قرار گرفته است به طوریکه بیش از 50 درصد سایتهای برتر ایران، بیشترین ورودی و فروش خود را مدیون گوگل هستند. سئو فقط به معنای بهینه سازی سایت ها برای گوگل نبوده و شامل تمام موتورهای جستجو می شود اما همانطور که گفته شد در ایران استفاده از گوگل به مراتب بیشتر از سایر موتورهای جستجوگر است. شرکت در دوره های حضوری و جامع آموزش سئو دوره جامع آموزش سئو از مبتدی تا پیشرفته و به صورت حضوری برگزار می شود. این آموزش ها که سرفصل های آن در صفحه مربوطه به صورت کامل لیست شده است، توسط امیر قمصری تدریس شده و دارای هدایا و خدمات پشتیبانی ارزشمند است. سئو چیست به زبان ساده سئو علمی است که به وسیله آن وب سایت شما می تواند در نتایج موتورهای جستجوگر از جمله گوگل نمایان شده و افزایش ترافیک داشته باشد. این علم شامل تکنیک های بسیار زیاد و جذابی است که نیاز به تمرین فراوان و درنتیجه تسلط بر بهینه سازی سایت به صورت سئو داخلی و سئو خارجی دارد. سایت شما با قرار گرفتن در رتبه های اول گوگل با افزایش بیش از 50 برابری فروش مواجه خواهد شد که شاید باورکردنی نباشد اما کسانی که تجربه کرده اند می دانند قدرت سئو سایت حتی از این هم بیشتر است. باید بدانید که اخیرا گوگل با ارائه الگوریتم های جدید مثل RankBrain هوشمند شدن بیش از پیش خود را در بحث بررسی سئو سایت ها به شکل خارق العاده ای نشان داده و در واقع شعارهای سالهای قبل خود را عملی کرده است. حتی روش ساخت بک لینک ها هم تغییر کرده است و همه سئوکاران باید به سمت آموزش سئو جدید روی بیاورند. ساخت بک لینک وارد دوره جدیدی شده است که تحلیل و کارشناسی آن بسیار مهم بوده و هر اشتباهی در آن ممکن است به سئو سایت آسیب وارد کند. البته وب مستر هم در سالهای اخیر تغییرات زیادی داشته است که در بخش آموزش سئو سایت نیوسئو به آن هم پرداخته ایم. فیلم آموزش سئو در سایت نیوسئو آموزش سئو رایگان ارائه می گردد تا افراد علاقه مند به این عرصه بتوانند دانش خود را در زمینه سئو لحظه به لحظه بهبود بخشند و از آن در کسب و کار اینترنتی خود استفاده کنند. این آموزش ها به چند حالت آموزش تصویری سئو، کتاب آموزش سئو، فیلم آموزش سئو و متون آموزش سئو ارائه شده است. این بخش شامل تمام مقالات نیوسئو در زمینه آموزش سئو سایت و بهینه سازی سایت ها برای گوگل می باشد. بیشک با خواندن این مقالات شما می توانید سایت خود را به شرایط مطلوبی در رتبه بندی های گوگل برسانید و در نتیجه آن باعث افزایش بازدید، افزایش مشتری و در نهایت افزایش فروش خود شوید. در این مقالات امیر قمصری به شما نکات کلیدی زیادی را آموزش داده است و معتقد است سئو علمی نیست که منحصر به گروه خاصی از مردم باشد و باید همه وب مسترها و صاحبان کسب و کار اینترنتی آن را به خوبی فرا گیرند. الگوریتم های گوگل خیلی سریع بروزرسانی می شوند و بنابراین نیاز است شما همواره به اطلاعات جدید سئو و بروزرسانی های مداوم گوگل دسترسی داشته باشید. نیوسئو به عنوان بروزترین مرجع سئو ایران همواره با ارائه آموزش کامل سئو، شما را از نکات جدید سئو مطالع خواهد کرد. پیشنهاد ما این است که اگر شما در زمینه سئو مبتدی هستید، در ابتدا از کتاب های نیوسئو استفاده کنید تا ضمن آشنایی بیشتر با علم سئو از تکنیک های آموزش سئو هم اطلاع پیدا کنید و سپس به سمت حرفه ای شدن پیش بروید. آموزش سئو وردپرس حرفه ای آموزش رایگان سئو وردپرس، یکی از دغدغه های وبمستران برای برای سئو و بهینه سازی سایت هایشان می باشد. افزونه سئو وردپرس yoast و افزونه سئو ووکامرس از جمله موارد مهمی است که در آموزش سئو وردپرس فارسی همواره به آن ها پرداخته می شود. تنظیمات سئو yoast نیز که برای کاربران نیوسئو همواره سوال مهمی بوده، جزو مباحث مهمی است که در بحث آموزش سئو وردپرس حرفه ای به آن خواهیم پرداخت. آموزش سئو خارجی یا آموزش سئو off page و همچنین آموزش سئو داخلی سایت یا آموزش سئو on page، در مقالات آموزش سئو مبتدی سایت نیوسئو مطرح شده است.
-
نگارش 3.9.3
0 دریافت
قالب آموزش آنلاین WPLMS ویژگی های قالب آموزش آنلاین WPLMS : ایجاد و فروش دوره ها ایجاد و بارگذاری گواهینامه و مدال دلخواه برنامه درسی و خط زمانی دوره بازخورد و امتیاز برای دوره گروه های آموزشی و انجمن های اختصاصی تعیین معیار جایزه برای دوره پیام های خودکار و اعلان ها پشتیبانی از افزونه ویژوال کامپوزر بانک سوال ارزیابی خودکار زمان آزمون خط زمان آزمون نوع سوالات: انتخاب چندگانه، اصلاح چندگانه، پر کردن جاهای خالی، مرتب سازی، تطبیقی، انتخاب کشویی و… ارزیابی خودکار / دستی آزمون تایید خودکار بعد از منقضی شدن زمان آزمون یک سوال در هر فریم یا چند سوال در هر فریم پشتیبانی آزمون از فایل های صوتی، تصویری، لاتکس آمار آزمون، دانلود نمرات دانشجو امکان قرار دادن چند دوره در یک محصول ابزارک های سفارشی و اختصاصی برای ووکامرس طرح های منحصر بفرد برای بادی پرس پشتیبانی از ریسپانسیو و رتینا سازگار با آخرین نسخه از وردپرس و ووکامرس انیمیشن های CSS3 شامل افزونه LayerSlider به ارزش ۱۵$ صفحه ساز دراگ و دراپ حرفه ای سفارشی سازی زنده قالب اسلایدر های حرفه ای با LyerSlider و FlexSlider فرم ساز قدرتمند شورتکدهای سفارشی با پیشنمایش زنده پنل تنظیمات حرفه ای سایدبار های نامحدود دکمه های اشتراک گذاری پست تایپ های مختلف پشتیبانی از نمونه کارها فیلتر نمونه کار ها انتخاب سایدبار برای هر پست تایپ پاپ آپ های حرفه ای مگا منو گالری ریسپانسیو آپدیت با یک کلیک گراواتارها با پشتیبانی از رتینا بیش از ۶۰۰ فونت گوگل افزودن آسان گوگل آنالیتیکس سازگار با تمامی مرورگر ها و هزاران هزار ویژگی دیگر…80,000 تومان -
مشاهده فایل قالب آموزش آنلاین WPLMS قالب آموزش آنلاین WPLMS ویژگی های قالب آموزش آنلاین WPLMS : ایجاد و فروش دوره ها ایجاد و بارگذاری گواهینامه و مدال دلخواه برنامه درسی و خط زمانی دوره بازخورد و امتیاز برای دوره گروه های آموزشی و انجمن های اختصاصی تعیین معیار جایزه برای دوره پیام های خودکار و اعلان ها پشتیبانی از افزونه ویژوال کامپوزر بانک سوال ارزیابی خودکار زمان آزمون خط زمان آزمون نوع سوالات: انتخاب چندگانه، اصلاح چندگانه، پر کردن جاهای خالی، مرتب سازی، تطبیقی، انتخاب کشویی و… ارزیابی خودکار / دستی آزمون تایید خودکار بعد از منقضی شدن زمان آزمون یک سوال در هر فریم یا چند سوال در هر فریم پشتیبانی آزمون از فایل های صوتی، تصویری، لاتکس آمار آزمون، دانلود نمرات دانشجو امکان قرار دادن چند دوره در یک محصول ابزارک های سفارشی و اختصاصی برای ووکامرس طرح های منحصر بفرد برای بادی پرس پشتیبانی از ریسپانسیو و رتینا سازگار با آخرین نسخه از وردپرس و ووکامرس انیمیشن های CSS3 شامل افزونه LayerSlider به ارزش ۱۵$ صفحه ساز دراگ و دراپ حرفه ای سفارشی سازی زنده قالب اسلایدر های حرفه ای با LyerSlider و FlexSlider فرم ساز قدرتمند شورتکدهای سفارشی با پیشنمایش زنده پنل تنظیمات حرفه ای سایدبار های نامحدود دکمه های اشتراک گذاری پست تایپ های مختلف پشتیبانی از نمونه کارها فیلتر نمونه کار ها انتخاب سایدبار برای هر پست تایپ پاپ آپ های حرفه ای مگا منو گالری ریسپانسیو آپدیت با یک کلیک گراواتارها با پشتیبانی از رتینا بیش از ۶۰۰ فونت گوگل افزودن آسان گوگل آنالیتیکس سازگار با تمامی مرورگر ها و هزاران هزار ویژگی دیگر… ارسال کننده ircfc ارسال یکشنبه, 12 خرداد 1398 دسته قالب
-
تاریخچه کوتاهی از طراحی سایت- انفوگراف طراحی سایت 2019/02/12 MAGBOT + طراحی وب سایت در طول زمان نسبتا کوتاهی تکامل یافت. از متن و خطوط کد به طراحی وب سایت های بصری شگفت انگیز حرکت کرده است. اما چگونه این همه تکامل یافت؟ چه پیشرفت های قابل توجهی - از تولد HTML در سال 1990 - به عناصری گرافیکی که می توانستیم با آن ارتباط برقرار کنیم ( فلش را بیاد دارید)، تاریخ سازندگان وب سایت با توسعه وب به طور کلی مرتبط است. در اینجا نگاهی به آن تاریخ در فرمت infographic می کنیم. (بسیار شگفت انگیز است از سال 1990 تا کنون به کجا رسیده ایم ) مقالات مرتبط 10 نکته برای طراحی عکس سایت آموزش طراحی وب سایت: بهترین راه یادگیری چیست؟ طراحی رابط SaaS: روند ها و بهترین روش برای طراحی رابط کاربری SaaS
-
در نظر بگیرید مدیر شبکه سازمان بزرگی هستید که دارای صدها و یا هزاران کارمند اداری می باشد و هر کدام نیازمند دسترسی به سیستم عامل و برنامه های مورد نیازشان می باشند. نصب و راه اندازی این تعداد سیستم عامل و برنامه، کاری بس زمانگیر و پرهزینه می باشد. از طرفی تا به حال فکر کردید پشتیبانی، توسعه و رفع اشکال این تعداد سیستم به چند نفر ساعت نیرو و چه مقدار هزینه دستمزد نیروی فنی نیازمند است؟ به طور مسلم استفاده از روش های سنتی شبکه در پیاده سازی، پشتیبانی و توسعه چنین شبکه ای موجب هدر رفتن منابع سخت افزاری زیرو کلاینت و نرم افزاری شده و هزینه هنگفتی را روی دست سازمان می گذارد. همچنین قادر به پاسخگویی به تمام نیازهای سازمان نمی باشد زیرا برخی کارمندان ثابت هستند و برخی دیگر پروژه ای یا متحرک که دایم در ماموریت میباشند. VMware Horizon View 6.2 نرم افزار VMware View از جمله محصولات قدرتمندی است که در حوزه ی مجازی سازی دسکتاپ به کار می رود. با استفاده از قابلیتهای View می توان برای هر گروه از کاربران دسکتاپ های منحصر به فردشان را ایجاد نمود. این سرویس به منظور اختصاص دسکتاپها به تعداد زیادی از کاربران در شرکت های بزرگ به کار می رود. این نرم افزار با کپسوله کردن سیستم عامل،زیرو کلاینت پروفایل، نرم افزارها و اطلاعات کاربران در لایه های مجزا به مدیریت بهتر میز کار (Desktop) کمک می نماید و وابسته به شرایط برای هر کاربر یا گروه خاصی از کاربران مثلا کارمندان مالی، دسکتاپ مطابق با نیازها و تنظیمات شخصی شان را ایجاد می نماید.و قیمت زیروکلاینت بسیار مناسب است. این نرم افزار با استفاده از پروتکل PCoIP یا RDP به کاربر امکان استفاده از میز شخصیشان را بر روی بستر LAN یاWAN می دهد. کاربران به واسطه ی دستگاه های گوناگون اعم از Thin Client ، Zero Client ، Smart Phone و … می توانند به میز کارشان دسترسی داشته باشند بدون آنکه امنیت اطلاعات سازمان به مخاطره بیفتد. در این حالت کارمند چه در اداره، فرودگاه، منزل و یا هر جای دیگری باشد می تواند به سیستم خود دسترسی داشته باشد. تنها کافیست به اینترنت یا اینترانت سازمان دسترسی داشته باشد تا بتواند از طریق شبکه و از راه دور وارد شبکه سازمان شده و دسکتاپ خود را ببیند. VMware Horizon 6 with View Architecture از قابلیت ها و توانایی های نرم*افزار VMware View می توان به موارد زیر اشاره کرد: کاهش در هزینه ها از طریق استفاده از Thin Client ها در ادارات و مناطق دور در ازای استفاده از سیستم های کامپیوتری سنتی افزایش امنیت از طریق نگهداری تمامی اطلاعات در داخل دیتاسنتر و ارائه ارتباطات رمزگذاری شده مابین سرویس گیرنده و ماشین مجازی قابلیت View Composer که با استفاده از تکنولوژی VMware Clone شما را قادر می سازد تا یک نمونه شبیه سازی شده از ماشین را با دسته ای از ماشین های مجازی دسکتاپ به اشتراک بگذارید و در فضای ذخیره سازی صرفه جویی کنید. از آنجایی که ماشین های مجازی دسکتاپ تولید شده توسط نرم*افزار VMware View در دیتاسنتر ذخیره می شوند به همین جهت می توانید از قابلیت های نرم*افزار VMware vSphere همانند VMware HA، VMotion و VMware DRS برای تضمین دسترسی و تقسیم میزان بار در دیتاسنتر سود برید. کاهش در هزینه های خرید انرژی با استفاده از رایانه های کوچک با مصرف انرژی موثر یکپارچه سازی دسترسی سرویس گیرندگان به دیگر نرم افزارها (از طریق ترمینال سرورها، کامپیوترهای دسکتاپ فیزیکی،زیرو کلاینت، کامپیوترهای دسکتاپ از نوع Blade) با بهره گیری از پروتکل ارتباط از راه دور (RDP) که پروتکلی استاندارد محسوب می شود. امکان همزمان سازی و بررسی سیستم با Image ماشین مجازی اصلی (Master) برای ماشین های مجازی دسکتاپ که در وضعیت «آفلاین» می باشند وجود دارد. جهت راه اندازی VDI با استفاده از نرم افزار VMware View Horizon 6.2 ما نیاز به یک سرور Domain Controller ، یک سرور vCenter که vComposer نیز می تواند روی آن نصب شود و یک سرور vConnection داریم. در این مستند با نحوه نصب و راه اندازی vComposer و vConnection و نحوه ایجاد Desktop pools و همچنین تنظیمات لازم بر روی DC آشنا می شویم. جهت راه اندازی VDI با استفاده از نرم افزار VMware View Horizon 6 اجزای مختلف محیط Horizon View : View Connection Server: مدیریت vDesktop از طریق کنسول مدیریتی و همچنین از طریق کنسول وب می توان بیش از هزاران دسکتاپ را مدیریت نمود. (View Security Server (optional: یک سرور در محیط DMZ که با Connection Server، جفت شده است برای دسترسی ریموت به دسکتاپ ها از طریق محیط اینترنت (View Composer (optional: در قلب vCenter قرار می*گیرد و در کنار VMware Connection به منظور توسعه و مدیریت Linked-clone desktop ها به کار می*رود. View Agent: این نرم افزار سرویسی است که بر روی سیستم*هایی که توسطView مدیریت می شوند نصب می گردد و به منظور ارتباط دسکتاپ مجازی با USB device های متصل شده به View، مدیریت اتصال کاربران، پرینت مجازی، Single sign on (SSO) و مدیریت شخصی View به کار می رود. View Client: یک نرم افزار کاربردی است که به منظور ارتباط کاربر با View Connection Server و برقراری اتصال باdesktop و ترمینال سرویس ماکروسافت زیرو کلاینت به کار می*رود. این نرم افزار برای سیستم عامل های گوناگون نظیرویندوز*های ماکروسافت، OS X اپل، Android، iOS، Ubuntu Linux قابل استفاده می باشد. همچنین Thin and Zero Client هایی که سازگار با کاربران View هستند، موجود است. (ThinApp (optional: یک پلتفرم به منظور مجازی سازی application ها بوده و به عنوان بخشی از View، تکرار وظایف ساده اجرایی را بر عهده داشته و کاهش فضای ذخیره*سازی با حفظ برنامه های کاربردی در دسکتاپ*های مختلف را بر عهده می*گیرد. Thin App قابلیت*های قدرتمندی به View می دهد: کاهش تعداد نرم افزار*هایی که نیاز است بر روی دسکتاپ مجازی اصلی نصب شود.این کار به منظور کاهش زمان Deploy و نگهداری گستره ی وسیعی از نرم افزار*های کاربردی به کار می*رود. کاهش ناسازگاری که ممکن است به هنگام نصب نرم افزار**های کاربردی در desktop image پیش بیاید. مجازی سازی نرم افزار*های قدیمی که در سازمان استفاده می*شود. (VMware View Replica Server (optional: از این سرور به منظور بالا بردن قابلیت اعتماد و پایداری به هنگامdowntime شدنView Connection Server به کار می رود. پروفایل کاربران تنها زمانی بارگذاری می*شود که نیاز است، این کار به سرعت بخشیدن فرایند log in دسکتاپ کاربران کمک می نماید.منبع:قیمت زیرو کلاینت تین آوا
-
آموزش روش های تله گذاری موش 1- تله چسبی موش : تله موش چسبی کتابی در موارد زیر از تله های چسبی موش استفاده می شود : - در محل هایی که استفاده از ترکیبات سمی (سموم موش کش) در آنها مجاز نمیباشد. - آلودگی به موش به تازگی ایجاد شده است و عملاً یک یا دو موش در محل وارد شده اند. - نوع موش از نوع موش خانگی می باشد، چون موش های بزرگتر مثل موش قهوه ای بالغ (موش نروژی) یا موش سیاه قویتر هستند و در تله گیر نمی کنند . - موش ها به سموم مقاوم شده باشند. چسب موش خشک نمی شود و فاقد رنگ و بو هستند و سمی نیستند . تله های چسبی کتابی موش معمولاً از نوع ایرانی و چینی در بازار وجود دارد و به شکل چسبی که به صورت یکنواخت بر روی قطعه ای مقوا توسط کارخانه پخش شده است وجود دارند . بنا به تجربه نوسینده نوع چینی معمولاً به علت کافی نبودن چسب روی آن و گاهاً خشک بودن چسب ها کیفیت پایین تری دارند و بعضی از شرکتهای ایرانی کیفیت بالاتری دارند. البته یکی از شرکتها نوع آمریکایی تله چسب موش را وارد کرده که به نظر کیفیت بالاتری دارند. شرکتهای تخصصی سمپاشی به دلایل (درست کردن تعداد تله های بیشتر-ساخت تله مناسب برای محل-استفاده از چسب کافی و تازه بودن چسب ) ترجیح بر استفاده از تیوپ موش چسبی به جای تله کتابی دارند . روش مصرف : محتویات تیوپ را به صورت زیگزاگ بر روی صفحه ای از جنس مقوای روغنی،چوب، پلاستیک،شیشه یا سرامیک بفشارید. سپس 30 دقیقه منتظر مانده تا چسب به صورت یکنواخت بر روی سطح مورد نظر پخش و تثبیت گردد. به منظور افزایش قابلیت جذب موش ها، در وسط صفحه مقداری طعمه بگذارید و سپس صفحه را در مسیر حرکت موش ها و یا مکانهایی که معمولاً مخفی می شوند ( کنار دیوار،زیر مبل و یا پشت کمد) قرار دهید. پس از به دام افتادن جانور آن را به طریق بهداشتی معدوم نمایید. تله موش چسبی کتابی تله موش چسبی کتابی فیلم آموزشی کارکرد تله موش چسبی را از اینجا دانلود کنید. 2- تله قفسی موش نوع دیگری از تله ها برای شکار موش تله های قفسی می باشد که تله های زنده گیر نیز نامیده می شوند. مزایای این نوع تله موش ها عبارتند از : -امکان استفاده چند باره از تله -بررسی نوع موش های به دام افتاده برای روش های مبارزه بعدی -آلودگی بسیار کمتر نسبت به تله های کشته گیر تله موش قفسی 6 تله موش قفسی روش استفاده : این قفس ها برای به دام انداختن انواع جانوران مانند موش و گربه استفاده می شوند . و به راحتی با مبلغ حدود 10 هزار تومان در دسترس هستند. تله موش را در محل تردد موش ها قرار داده و درب فنری آن را باز می کنیم . از دستکش لاتکس استفاده کنید. بر روی میله معلق طعمه دلخواه موش را در آن قرار دهید . با برداشتن طعمه توسط موش درب آزاد شده و بسته می شود. برای موش های خانگی از طعمه موش مانند خیار و بیسکویت و برای موش های قهوه ای ترجیحاً از طعمه موش مانند سوسیس و بیسکویت استفاده کنید. پس از به دام افتادن موش در تله های قفسی آن را در سطل پر از آب فرو کنید تا موش خفه شود. سپس موش را در زمین دفن کنید و تله رو شستشو دهید و مجدداً استفاده کنید. فیلم آموزشی روش کار تله موش قفسی را از اینجا دانلود کنید. از این تله ها برای به دام انداختن گربه ها نیز میتوان استفاده کرد و بایستی مقداری گوشت یا مرغ در داخل تله قرار دهید و پس از مدتی گربه در تله می افتد. گربه را در فاصله ای دور از محل (حداقل 30 کیلومتری رها سازی کنید) فیلم آموزشی تله گربه و به دام انداختن گربه را از اینجا دانلود کنید . 3- تله موش فنری این نوع تله موش ها به تله های کشته گیر موش نیز معروف هستند. و برای چندین بار قابل استفاده هستند. این تله موش ها رو هم بایستی در مسیر تردد موش قرار داده و مقداری پنیر یا کیک بر روی قسمت طعمه موش آن قرار دهید و با حتیاط فراوان فنر آن را بکشید. بارها مشاهده شده که در اثر بی احتیاطی در کشیدن فنر انگشتان شخص در تله گیر کرده و فرد صدمه میبیند.
-
کوسن هایی که برای مبل، تختخواب و… مورد استفاده قرار می گیرند تنوع بالایی دارند و شاهد مدل های متنوع آن با پارچه های مختلف هستیم. ما امروز ایده ی دوختن کوسن های فانتزی و خلاقانه را به شما پیشنهاد می کنیم که برای دوختن آن فقط باید کمی خیاطی بلد باشید البته خیاطی خلاقانه که چند ایده را ترکیب کنید تا کوسنی جذاب و متفاوت طراحی و خلق کنید. کوسن ها همیشه از پرطرفدارترین عناصر دکوراتیو در خانه ها محسوب شده و از تنوع و رنگ بسیار بالایی نیز برخورد است. شاید یکی از علت های این محبوبیت، ساده بودن کوسن ها در ساخت و دوختن آن ها باشد. تنها کافی است ابتدایی ترین قوانین خیاطی را بلد باشید تا بتوانید خودتان متناسب با مبلمان منزل نمونه های دلخواه را آماده کنید. شما علاقه مندان به دوخت کوسن های زیبا و شیک می توانید آموزش دوخت کوسن پروانه ای و کوسن گره ای را در پست های قبلی سایت رزبانو مشاهده بفرمایید. آموزش تصویری و گام به گام دوخت کوسن گرد مخملی ساده و زیبا برای دوخت کوسن گرد مخملی به کمی پارچه مخمل جیر، مقدار کافی الیاف برای پر کردن کوسن و خط کش و مداد نیاز دارید. البته این کوسن را می توانید با هر جنس پارچه ای که مایلید بدوزید. ابتدا پارچه را دو لا کرده و سنجاق بزنید تا تکان نخورد. دایره ای به اندازه دلخواه روی پارچه رسم کرده و بچینید. بوسیله خط کش یکی از دایره ها را به 16 قسمت تقسیم کنید. بهتر است ابتدا دو قطر عمود بر هم دایره را رسم کنید. سپس هر ربع دایره را به 4 قسمت مساوی تقسیم کنید. روی خطوط را با چرخ بدوزید. (قطر ها را بدوزید) می توانید برای زیباتر شدن کار با دست دوخت تزیینی بزنید. رویه دایره ها را روی هم قرار داده قرارداده و سنجاق بزنید. دور تا دور کار را دوخته و قسمتی را برای گذاشتن الیاف باز بگذارید. مرکز کوسن را کوک بزنید تا فرو رفته شود. می توانید دکمه ای در مرکز کوسن بدوزید. کوسن را از الیاف پرکنید و درز را بدوزید. کوسن ما آماده شد. آموزش دوخت کوسن گرد مخملی ساده و زیبا آموزش دوخت کوسن گرد مخملی ساده و زیبا منابع: رزبانو پرتال جامع بانوی ایرانی (رزبانو پرتال جامع بانوی ایرانی
-
آموزش روش های تله گذاری موش 1- تله چسبی موش : تله موش چسبی کتابی در موارد زیر از تله های چسبی موش استفاده می شود : - در محل هایی که استفاده از ترکیبات سمی (سموم موش کش) در آنها مجاز نمیباشد. - آلودگی به موش به تازگی ایجاد شده است و عملاً یک یا دو موش در محل وارد شده اند. - نوع موش از نوع موش خانگی می باشد، چون موش های بزرگتر مثل موش قهوه ای بالغ (موش نروژی) یا موش سیاه قویتر هستند و در تله گیر نمی کنند . - موش ها به سموم مقاوم شده باشند. چسب موش خشک نمی شود و فاقد رنگ و بو هستند و سمی نیستند . تله های چسبی کتابی موش معمولاً از نوع ایرانی و چینی در بازار وجود دارد و به شکل چسبی که به صورت یکنواخت بر روی قطعه ای مقوا توسط کارخانه پخش شده است وجود دارند . بنا به تجربه نوسینده نوع چینی معمولاً به علت کافی نبودن چسب روی آن و گاهاً خشک بودن چسب ها کیفیت پایین تری دارند و بعضی از شرکتهای ایرانی کیفیت بالاتری دارند. البته یکی از شرکتها نوع آمریکایی تله چسب موش را وارد کرده که به نظر کیفیت بالاتری دارند. شرکتهای تخصصی سمپاشی به دلایل (درست کردن تعداد تله های بیشتر-ساخت تله مناسب برای محل-استفاده از چسب کافی و تازه بودن چسب ) ترجیح بر استفاده از تیوپ موش چسبی به جای تله کتابی دارند . روش مصرف : محتویات تیوپ را به صورت زیگزاگ بر روی صفحه ای از جنس مقوای روغنی،چوب، پلاستیک،شیشه یا سرامیک بفشارید. سپس 30 دقیقه منتظر مانده تا چسب به صورت یکنواخت بر روی سطح مورد نظر پخش و تثبیت گردد. به منظور افزایش قابلیت جذب موش ها، در وسط صفحه مقداری طعمه بگذارید و سپس صفحه را در مسیر حرکت موش ها و یا مکانهایی که معمولاً مخفی می شوند ( کنار دیوار،زیر مبل و یا پشت کمد) قرار دهید. پس از به دام افتادن جانور آن را به طریق بهداشتی معدوم نمایید. تله موش چسبی کتابی تله موش چسبی کتابی فیلم آموزشی کارکرد تله موش چسبی را از اینجا دانلود کنید. 2- تله قفسی موش نوع دیگری از تله ها برای شکار موش تله های قفسی می باشد که تله های زنده گیر نیز نامیده می شوند. مزایای این نوع تله موش ها عبارتند از : -امکان استفاده چند باره از تله -بررسی نوع موش های به دام افتاده برای روش های مبارزه بعدی -آلودگی بسیار کمتر نسبت به تله های کشته گیر تله موش قفسی 6 تله موش قفسی روش استفاده : این قفس ها برای به دام انداختن انواع جانوران مانند موش و گربه استفاده می شوند . و به راحتی با مبلغ حدود 10 هزار تومان در دسترس هستند. تله موش را در محل تردد موش ها قرار داده و درب فنری آن را باز می کنیم . از دستکش لاتکس استفاده کنید. بر روی میله معلق طعمه دلخواه موش را در آن قرار دهید . با برداشتن طعمه توسط موش درب آزاد شده و بسته می شود. برای موش های خانگی از طعمه موش مانند خیار و بیسکویت و برای موش های قهوه ای ترجیحاً از طعمه موش مانند سوسیس و بیسکویت استفاده کنید. پس از به دام افتادن موش در تله های قفسی آن را در سطل پر از آب فرو کنید تا موش خفه شود. سپس موش را در زمین دفن کنید و تله رو شستشو دهید و مجدداً استفاده کنید. فیلم آموزشی روش کار تله موش قفسی را از اینجا دانلود کنید. از این تله ها برای به دام انداختن گربه ها نیز میتوان استفاده کرد و بایستی مقداری گوشت یا مرغ در داخل تله قرار دهید و پس از مدتی گربه در تله می افتد. گربه را در فاصله ای دور از محل (حداقل 30 کیلومتری رها سازی کنید) فیلم آموزشی تله گربه و به دام انداختن گربه را از اینجا دانلود کنید . 3- تله موش فنری این نوع تله موش ها به تله های کشته گیر موش نیز معروف هستند. و برای چندین بار قابل استفاده هستند. این تله موش ها رو هم بایستی در مسیر تردد موش قرار داده و مقداری پنیر یا کیک بر روی قسمت طعمه موش آن قرار دهید و با حتیاط فراوان فنر آن را بکشید. بارها مشاهده شده که در اثر بی احتیاطی در کشیدن فنر انگشتان شخص در تله گیر کرده و فرد صدمه میبیند.
-
اینستاگرام یک شبکه اجتماعی است که در ابتدا برای عکاسان ساخته شد و به مرور زمان همه گیر شد. امروزه این نرم افزار چنان فراگیر شده است که کمتر کسی را می بینید که با آن آشنایی نداشته باشد و یک صفحه شخصی در آن نداشته باشد. اما جدا از استفاده شخصی ، کسب و کار ها نیز برای تبلیغ کالا و خدماتشان از این فضا استفاده می کنند.اما رمز موفقیت در این فضا توانایی افزایش فالوور اینستاگرام است. سوال اینجاست که چگونه باید این کار را انجام داد ؟ روند طبیعی : ساده ترین و متداول ترین راه برای افزایش فالوور اینستاگرام این است که شما یک پیج اینستاگرام ایجاد نمایید و شروع به تولید محتوا کنید، دوستان و آشنایان خود را فالو کنید تا آنها نیز شما را فالو کنند و با ارسال پست های جذاب ، بتوانید نظر دیگر مخاطبین را جذب کنید و آنها را نیز به فالوور های خود اضافه کنید. مشکل این روش این است که ممکن است زمانی بسیار طولانی در انتظار شما باشد و حتی در طی زمانی طولانی نتوانید انتظارات خود را برآورده کنید. کسب و کار شما نیاز به این دارد که کاربران بسیاری پیج اینستاگرام شما را بازدید کنند و آنها را بپسندند و به اشتراک بگذارند تا برند شما شناخته شود. قطعا در این مسیر زمانی بسیار طولانی در انتظار شما است. تبلیغات در سایر پیج های اینستاگرام : یکی دیگر از راه های افزایش فالوور اینستاگرام تبلیغات اینستاگرامی است. شما در این روش سفارش تبلیغات پیج خود را در پیج های اینستاگرامی که دارای فالورر های بالا هستند می دهید. مبلغ هر تبلیغ بستگی به محبوبیت آن پیج اینستاگرام و همچنین مدت زمانی است که تبلیغ شما در آن پیج ماندگار است دارد. هدف در این روش این است که فالوور های پیجی که در آن تبلیغ خود را ثبت کرده اید ، بنر تبلیغاتی شما را ببینند ، به پیج شما بیاییند و شما را نیز فالو کنند. اما این روش دارای بازدهی مناسبی نیست. در این روش شما باید هزینه ای بالا برای تبلیغات اینستاگرام بپردازید و نتیجه ای که خواهید گرفت مطابق با هزینه ای که نموده اید نیست. در یک تبلیغ اینستاگرامی که شما سفارش می دهید همه ی فالوور های آن پیج تبلیغ شما را مشاهده نمی کنند و شاید تعداد کسانی که تبلیغ اینستاگرام شما را مشاهده می کنند بسیار کمتر از تعداد فالوور های آن پیج باشد. پس شما در حقیقت برای تعداد بازدید کمی مبلغ بالایی پرداخت خواهید کرد که در نهایت نتیجه ای مناسب برای شما رقم نخواهد زد. فالوور فیک : خرید فالوور اینستاگرام به صورت فالوور فیک مدت ها است که مشتریان خاص خود را دارد. کسانی هستند که به فکر فروش و تبلیغ کالا و خدمات خود نیستند و افزایش فالوور اینستاگرام را تنها به نوشته بالای پیج خلاصه می کنند و مهم نیست که این فالوور ها ، مجازی هستند یا افراد واقعی آنها را تشکیل می دهند. این افراد تنها به دنبال این هستند که پیج اینستاگرام با فالوور بالا داشته باشند. خرید فالوور واقعی اینستاگرام تمام موارد بالا ذکر شد تا بهترین روش به شما معرفی گردد و شما توانایی مقایسه را داشته باشید. خرید فالوور واقعی به شما کمک می کند تا با هزینه ای معقول بتوانید فالوور واقعی و ایرانی را برای پیج خود جذب نمایید. هزینه ای که شما در این روش پرداخت می کنید مطابق با تعداد فالوور هایی است که برای شما جذب شده است. ربات اینستاگرام این کار را برای شما به بهترین شکل انجام می دهد. شما می توانید با استفاده از این ربات اینستاگرام ، تعداد فالوور های مورد نظر خود را خریداری نمایید. بعد از خریداری اعتبار شما می توانید پیج هایی را که مطابق با زمینه کاری شما هستند و تعداد فالوور های بالایی دارند را به ربات معرفی نمایید. سپس ربات به صورت خودکار ، فالوور های آن پیج های اینستاگرام را برای شما فالوو می کند و بعد از فالو بک آنها ، به صورت خودکار آنفالو می شوند. دقت نمایید که در این روش ، علاوه بر جذب فالوور واقعی اینستاگرام ، شما فالوور هایی با علاقه بالا به زمینه کاری خود جذب نموده اید. این موضوع به فعالیت کاربران شما در مواجهه با پیج اینستاگرام شما بسیار کمک خواهد کرد و لایک و کامنت پیج شما را بسیار بهبود خواهد بخشید . همچنین مواردی مانند لایک اتوماتیک به شما کمک خواهد کرد تا افزایش فالوور اینستاگرام خود را سرعت ببخشید . با این کار ربات اینستاگرام به صورت خودکار بعد از فالو کردن ، آخرین پست فرد را لایک می کند . با این کار توجه فرد به پیج شما بیشتر جلب می شود و امکان فالو کردن پیج اینستاگرام شما بالاتر می رود.
-
کاربرد و آموزش حرفه ای کار با گوگل آنالیز
fafaferdos پاسخی ارسال کرد برای یک موضوع در سئو و بهینه سازی سایت
گوگل آنالیز که با نام های دیگری مثل گوگل آنالیتیکس،گوگل آنالیتیکزوگوگل آنالیتیک شناخته شده است ابزار تحلیل گر شرکت گوگل است که درباره ترافیک ورودی اطلاعات کامل و مفیدی برای بهینه سازی و پیشرفت وب سایت به مدیران سایت می دهد .این ابزار به رایگان در اختیار وب سایت ها قرار گرفته و استفاده از آن بسیار راحت است با این وجو بسیاری از سایت های ایرانی از این تحلیلگر استفاده نمی کنند و علت آن هنوز مشخص نیست. همه مدیران سایت ها و وبلاگ ها به گوگل آنالیز احتیاج دارند در صورتی که یک وب سایت را مدیریت می کنید یا وبلاگ شخصی دارید لازم است که از گوگل آنالیز استفاده کنید.با استفاده از گوگل آنالیز می توانید به اطلاعات مهمی درباره سوالات زیر دست یابید. 1-تعداد نفرات بازدید کننده از سایت شما 2-متوسط مدت زمانی که دیگران در سایت شما وقت می گذارنند. 3-جذاب و واضح بودن یا نبودن محتوای صفحات 4-علاقه مندی های بازدید کنندگان وبلاگ و محتوای سایت شما 5-موقعیت جغرافیایی بازدید کنندگان سایت شما در استان ها و کشورهای دیگر 6-آیا لازم است سایتی واکنش گرا و مناسب گوشی داشته باشید 7- سایت شما از طریق چه سایتی مورد بازدید قرار می گیرد 8-بیشترین تأثیر ترافیک سایتتان مربوط به کدام تکنیک بازاریابی است 9-محبوبترین صفحات سایت کدامند 10-تعداد بازدیدکنندگانی که مشتری می شوند و ویژگی آنها 11-چگونگی افزایش سرعت سایت آمار به دست آمده از سایت شما توسط گوگل آنالیز برای شناخت وبهینه سازی سایت شما می تواند منبع ارزشمندی باشد.گوگل آنالیز همچنین قابلیت نصب روی گوشی های اندروید و ios را دارد. نصب گوگل آنالیز: نصب گوگل آنالیز بسیار راحت است و لازم به صرف زمان زیادی ندارد فقط باید در راه اندازی آن دقت کنید و برای نصب آن نیاز به یک حساب کاربری دارید. معنای کلمات کلیدی برای استفاده از گوگل آنالیز: پس از نصب گوگل آنالیز باید طریقه استفاده از آن را یاد بگیریم به همین منظور ما معنی برخی کلمات را که بارها با آن ها در گوگل روبه رو شدید را بیان می کنیم. 1-ابعاد(Dimensions):از ویژگی های بارز سایت بعد است که می تواند مقادیر مختلفی بپذیرد.از نمونه ابعاد گوگل آنالیز می توان به زمان حضور در سایت،صفحات بازدید شده،صفحه خروج و نوع مرورگر اشاره کرد. 2-متریک ها(Metrics):می توان گفت متریک عبارت است از خصوصیات درونی یک دایمنشن که به صورت نرخ یا مجموع اندازه گیری می شوند.زمان بازدید از سایت و تعداد بازدیدکننده ها از یک صفحه نمونه هایی از آن است. 3-دوره ها(Sessions):مدت زمانی که کاربر با گوشی یا سایت و یا دیگر رسانه های شما به طور فعال در ارتباط است را دوره می گویند.همه اطلاعات مربوط به تعاملات کاربر در طول یک دوره حساب می شود و اگر به مدت 30 دقیقه تعاملی صورت نگیرد برنامه بسته و با ورود دوباره کاربر دوره جدید باز می شود. 4-کاربران(Users):کاربران شما افرادی هستند که برای حداقل یک دوره در سایت شما بوده اند. 5-بازدید کنندگان(Visitors):بازدید کنندگان افرادی هستند که به سایت شما سر زده اند.این بازدیدکنندگان دو دسته اند:بازدید کنندگان تکراری یا Returning Visitors بازدیدکنندگانی هستند که یک دوره در سایت شما بوده اند و بازدیدکنندگان جدید یا New Visitor. 6-بازدید صفحات (Pageviews):تعداد کل دفعات بازدید از صفحات حتی بازدیدهای تکراری توسط کاربر تکراری را شامل می شود. 7-صفحات/دوره ها(Pages/Sessions):میانگین تعداد صفحات که در یک دوره بازدید می شود و بازدیدهای تکراری از یک صفحه را نیز شامل می شود. 8-میانگین زمان دوره(Avg. Session Duration):میانگین زمان طول دوره هایی که بازدیدکنندگان در سایت بوده اند 9-نرخ پرش(Bounce Rate):اگر کاربری وارد سایت شما شود و هیچ تعاملی انجام نشود و فقط یک صفحه از سایت را ببیند و صفحه را ببند به آن نرخ پرش می گویند.نرخ پرش کمتر نشان دهنده این است که سایت تان در حفظ کاربر موفق بوده. 10-دوره های جدید(New Sessions):تعداد بازدید های جدید توسط کاربرهای جدید را به صورت تخمین مشخص میکند.تخمینی بودن این تعداد به این دلیل است که ممکن است کاربر با آی پی جدیدی وارد شود. 11-اهداف(Goals):با تعیین اهداف خود در گوگل آنالیز موفقیت وب سایتتان را اندازه گیری کنید و فرآیندی که برایتان مهم است و تاوسط کاربران این فرآیند طی می شود را بررسی کنید. 12-تبدیل ها(Conversions):وقتی که اهداف شما توسط کاربر عملی شود مثلأ کاربر در سایت ثبت نام کند و ثابت شود و یا خرید کند و مشتری شود تبدیل صورت می گیرد. 13-کمپین ها(Campaigns):به کمک کمپین ها می توانید در صفحه ای که دوست دارید پارامتر شخصیتان را اضافه کنید و اطلاعاتی بیشتر از کاربران به دست آورید. 14-جذب(Acquisition):منظور از جذب طریقه به دست آوردن کاربران از طریق جستجوی گوگل و یا دیگر روش ها است. 15-رفتار(Behavior)):اطلاعاتی که درباره رفتار کاربران به شما داده می شود به شما کمک می کند که محتویات سایتتان را طبق های آن ها بهینه سازی کنند. منوی اصلی: در صفحه گوگل آنالیز در بالای صفحه یک منوی ساده با چند گزینه وجود دارد. خانه(Home):همه اطلاعات کلی درباره سایت ها و برنامه های گوشی شما در این قسمت قرار دارد. گزارش(Reports):این قسمت اطلاعات مربوط به یک سایت یا یک برنامه مشخص را به شما می دهد. شخصی سازی(Customization):به شما در این گزینه اجازه داده می شود که دایمنشن ها و متریک ها و گزارشات شخصی خود را ایجاد کنید. مدیریت(Admin):تنظیمات مدیریتی را در این گزینه می توانید انجام دهید و همچنین این گزینه اجازه دسترسی به همکاران شما را می دهد. انتخاب سایت و یا برنامه ای که اطلاعات آن را می خواهید در گزینه گزارش مشاهده کنید در قسمت سمت راست منو می توانید انجام . تنظیم زمان: با استفاده از تقویمی که در سمت راست صفحه قرار دارد شما می توانید برای مشاهده اطلاعات بازه زمانی تعیین کنید. این قسمت همچنین به شما اجازه می دهد با انتخاب گزینه مقایسه دو بازه زمانی مختلف را با هم مقایسه کنید و پسرفت یا پیشرف متریک ها در بازه زمانی دوم را مشاهده کنید. خانه: با وارد کردن حساب کاربری صفحه اصلی برای شما باز می شود.لیست سایت ها و اطلاعات کلی درباره آن ها که به حساب خود متصل کرده اید را در این قسمت مشاهده می کنید.این اطلاعات نرخ پرش(Bounce Rate)،تعداد دوره ها(Sessions)،نرخ تبدیل(Goal Conversion Rate)،میانگین زمان دوره(Duration Avg. Session) را شامل می شود.این صفحه همچنین اجازه جستجو بین دامنه ها و برنامه های گوشی را به شما می دهد و با ستاره دار کردن برنامه های مهم میتوانید دسترسی به آن ها را راحت تر کنید. اکنون می توانید با انتخاب برنامه ای که اطلاعات بیشتری درباره آن می خواهید به صفحه گزارش گوگل وارد شوید. گزارش گوگل آنالیز: این قسمت اطلاعات دقیق درباره مخاطبانتان به شما می دهد.با گزینه جستجویی که در منوی سمت چپ قرار دارد می توانید گزارشات مورد نظرتان را جستجو کنید و لیست لینک هایی که اینجا وجود دارند شما را به بخش های مهم گوگل آنالیز هدایت می کند. داشبورد: شما می توانید صفحه گزارش را ویرایش کنید و اطلاعات کلیدی مورد نیازتان را با استفاده از ویجت ها نشان دهید.به کمک داشبورد می توانید اطلاعات مورد نیازتان را بدون چرخیدن روی گزارشات استاندارد به دست آورید. دکمه +Add Segment به شما کمک می کند تا معیارهای جدید را در آمار ببینید و با دکمه +Add Widget میتوانید بخش های جدیدی را به این قسمت اضافه کنید.همچنین با انتخاب لینک Add to Dashboard می توانید زمانی که بین گزارشات می چرخید این گزارشات را به داشبوردتان اضافه کنید.قسمت Google Analytics Solutions Gallery به شما اجازه می دهد داشبوردهای از قبل آماده را دانلود کنید.در اینجا نیز می توان مانند صفحه خانه بازه زمانی گزارش را تغییر داد و دو بازه را با یکدیگر مقایسه کرد. میانبرها: این قسمت همانگونه که از اسم آن مشخص است لینک سریعی است به گزارشات مورد نظرتان.با کلیک بر روی لینک Shortcut که در بالای صفحه قرار دارد می توانید گزارش هایی که لازم دارید به میانبرها اضافه کنید تا بتوانید به راحتی به آن ها دسترسی داشته باشید. رویدادهای هوشمند: در این قسمت می توانید هشدارهایی تنظیم کنید که هنگامی که در اطلاعاتتان تغییرات مورد نظر داده شد در این بخش و از طریق ایمیل به شما اطلاع داده شود.شما می توانید برای بازه زمانی روزانه ،هفتگی و ماهانه و برای رویدادهایی مثل تغییر در تعداد دوره ها،تبدیل یک هدف و یا دیگر متریک ها هشدار تنظیم کنید. اطلاعات لحظه ای: در این بخش شما می توانید به اطلاعات لحظه ای دست یابید برای مثال می توانید بدانید در این لحظه چند نفر در سایت شما هستند و چه فعالیت هایی انجام می دهند.نحوه وارد شدن آن ها به سایت،موقعیت مکانی آن ها،تعداد صفحاتی که توسط آن ها دیده شده و ... از نمونه های این اطلاعات هستند. اطلاعات کلی: در این قسمت می توانید اطلاعات کلی درباره مخاطبانتان به دست آورید. متریکی که می خواهید نشان داده شود می توانید در قسمت نمودار مشخص کنید.و همچنین می توانید دو متریک را انتخاب و آن ها را با هم مقایسه کنید وهمینطور می توانید تعیین کنید که می خواهید نمودار شما روزانه و یا هفتگی یا ماهانه و یا ساعتی نمایش داده شود.آمار دوره ها ،تعداد دفعات بازدید از سایت(Sessions)،تعداد صفحاتی که کاربران مشاهده کرده اند(Pageviews)،میانگین صفحاتی که در هر دوره مشاهده شده(Pages / Session)،تعداد کاربران(Users)،میانگین مدت زمان یک دوره بازدید(Avg. SessionDuration)،تعداد کاربران از دست رفته یا نرخ پرش(Bounce Rate)،درصد دوره بازدید کننده جدید(% New Sessions) در زیر نمودار به صورت پیش فرض وجود دارد.در سمت راست نموداری از مقایسه درصد بازدیدکنندگان قدیم و جدید را می توانید مشاهده کنید. نحوه جذب: نحوه جذب کاربران به سایت شما در این قسمت نشان داده می شود.و همچنین می توانید رفتار کاربران را و تعداد کاربرانی که مشتری یا ثابت شده اند را بررسی کنید.عبارات کلیدی این قسمت: منابع(Sources):این قسمت مشخص می کند چه تعداد بازدید کننده از هر سایتی جذب می شود که برای شرکت سئو مناسب است.. رسانه ها(Mediums):دراین قسمت مشخص می شود که کاربران سایت شما را در جستجو پیدا کرده اند(Organic) یا از طریق تبلیغ (Referral) و یا هیچکدام(None) کانال ها(Channels):طریقه جذب کاربر را مشخص می کند مستقیم(Direct):مخاطبانی که به طور مستقیم از طریق آدرس سایت وارد شده اند جستجوی طبیعی(Organic Search):کاربرانی که از طریق جستجو در موتورهای جستجوگر وارد می شوند ارجاعی(Referral):کاربران جذب شده از طریق دیگر سایت ها اجتماعی(Social):کاربران جذب شده از طریق شبکه های اجتماعی دیگر موارد:کاربرانی که از طریقه های مختلف دیگر وارد شده اند را می توانید مشاهده کنید سرعت سایت: این قسمت منبع با ارزشی برای بهبود سایت و کسب اطلاعات است.میانگین زمانی که صفحه بارگذاری می شود ،زمان ریدیرکت شدن،زمان پاسخ دادن سرور و غیره را در صفحه اصلی می توانید ببینید.و همچنین می توان سرعت را بر اساس نوع مرورگر و کشور و صفحه بررسی کرد. در صفحه Page Timing یا زمان بندی صفحه درباره سرعت هر صفحه اطلاعات دقیقی می توانید کسب کنید،در Speed Suggestions یا صفحه پیشنهادات سرعت می توانید پیشنهادات افزایش سرعت گوگل را مشاهده کنید. جستجوی سایت: برای مشاهده اطلاعات دقیق درباره جستجوهایی که در سایت شما انجام شده سیستم جستجوی داخلی سایت را به گوگل آنالیز متصل کنید. -
در این دهه، محتوای ویدئویی افزایش چشمگیری داشته است و روزانه شاهد آپلود میلیون ها فایل ویدئویی هستیم. با توجه به افزایش این نوع از فایل ها در فضای مجازی وقت آن رسیده است که در رابطه با تأثیرات این نوع محتوا در سئو سایت آن هم در قالب مباحث آموزش سئو، با شما دوستان عزیزم صحبت کنم. در حال حاضر فایل های ویدئویی را می توانید در سرتاسر دنیای وب ببینید، به خصوص وقتی محتوایی را مورد جستجو قرار می دهید. اگر دقت کنید در برخی جواب هایی که موتورهای جستجو برای شما گردآوری می کنند، در رتبه های بالا محتوای ویدئویی دیده می شوند. بنابراین با این پتانسیل بالا، سئو ویدئو می تواند کمک قابل توجهی به افزایش رنکینگ سایت در موتورهای جستجو کند. در این مقاله 12 نکته سئوی ویدئو به منظور بهبود رنکینگ سایت در موتورهای جستجو را با هم بررسی می کنیم. و اما اصول بهینه سازی ویدئو: ارزش گذاری: همانطور که می دانید فایل های ویدئویی که تهیه می کنید، باید متناسب با نوع محتوای تولیدی شما باشد. ارزش گذاری یعنی متقاعد کردن کاربران برای توجه به ویدئوی آپلود شده در وب سایت شما. به عبارت ساده تر ویدئو تولیدی شما باید آنقدر قدرتمند باشد که کاربران را تشویق به دیدن و خواندن محتوای شما کند. ثبت ویدئو و بارگذاری آن در دامنه سایت: اگر شما خود اقدام به تولید ویدئو به منظور افزایش رنکینگ در گوگل می کنید، باید ویدئوها را در دامنه سایت خودتان به ثبت برسانید. این کار باعث می شود که موتورهای جستجو ترافیک های حاصل از سرچ ویدئوهای شما را به سایت های دیگر روانه نکنند. به عبارت ساده تر می بایست از هدایت ترافیک ایجاد شده توسط موتورهای جستجو برای دیدن ویدئوهای موجود در سایت خود به سایت های دیگر جلوگیری کنید. لطفا به این مثال توجه کنید: به طور مثال هنگامی که شما یک ویدئو را در YouTube بارگذاری می کنید، آدرسی از وب سایت خود بر روی آن ضمیمه می کنید که در اصطلاح همان بک لینک می باشد که ایده ای بسیار خوب جهت انتشار محتواست. اما به این نکته توجه داشته باشید که موتورهای جستجو ابتدا سایت یوتیوب را به عنوان مرجع آن کلیپ در نظر می گیرند. بنابراین به منظور جلوگیری از این مسئله بهتر است ویدئوهای تولیدی خود را در سایت خود بارگذاری و در فضای مجازی اقدام به انتشار لینک آن نمایید. ایجاد محتوای تعاملی: نظر شما در رابطه با ایجاد المان های تعاملی در ویدئوها به منظور افزایش حجم بازدیدکنندگان چیست؟ برای پاسخ به این سوال می بایست ویدئوهای خود را Watermark یا برچسب گذاری نمایید. همچنین می توانید از روش های دیگری برای جلب نظر کاربران استفاده کنید. به طور مثال می توانید از عنوان گذاری، برچسب زنی، توصیف و … استفاده کنید. ایجاد ابرداده های (Meta Data) مناسب: هر کلیپ ویدئویی که آپلود می کنید، حتما باید دارای اطلاعات ضروری از قبیل نام، عنوان، لینک و …، آن هم براساس محتوای خود باشد. موتورهای جستجو با دقت تمامی این داده ها را از کلیپ استخراج می کنند. ابرداده یا متادیتا، اطلاعاتی ورای نام کلیپ و عنوان آن می باشد؛ این اطلاعات شامل الگو های ساختاری، آدرس های منحصر به فرد و … می باشند. بهینه سازی کلمات کلیدی: استفاده از کلمات کلیدی در ویدئوها نیز بسیار مهم است. پس همانطور که متن ها کلمات کلیدی دارند ویدئوها نیز برخلاف تصور خیلی از کاربران باید دارای عبارات کلیدی باشند. همان مطالب و مباحثی که در رابطه با انتخاب و بهینه سازی عبارات کلیدی در مقالات قبل بیان کردم، در فرآیند سئو کردن ویدئو نیز صدق می کند. نکته مهم آن است که در ویدئو به نسبت متن از آزادی عمل بیشتری برخوردار هستید و می توانید دایره استفاده از کلمات کلیدی خود را تا حد زیادی گسترش دهید. تمرکز بر روی Thumbnailها (تصاویر و عکس های کوچک شده از ویدئو): تصاویر و ویدئوهای کوچک شده از محتوای اصلی اولین چیزی است که توجه کاربران را به خود جلب می کند. در واقع این تصاویر باید آنچنان باکیفیت و جذاب باشند تا کاربران را ترغیب کنند بر روی آنها کلیک کنند و به تماشای آنها بنشینند. ویدئویی با قابلیت اشتراک گذاری بالا تولید کنید: وظیفه شما به عنوان کسی که فقط ویدئو تولید می کند، بسیار سنگین تر از چیزی است که فکر می کنید! به عنوان مثال شما علاوه بر اینکه باید به تولید ویدئو بپردازید باید ویدئویی تولید کنید که بسیار باارزش بوده و قابلیت به اشتراک گذاشته شدن را نیز داشته باشد. ویدئوی شما باید دارای ویژگی هایی از جمله خلاقیت، نوآوری، منحصر به فرد بودن و قابلیت منتشر شدن را دارا باشد. این ویژگی ها باعث می شود محتوای شما با سرعت بیشتری در فضای مجازی پخش و باعث بهبود سئو سایت یا وبلاگ شما شود. اضافه نمودن متن های ویدئویی: متن های ویدئویی نوع نوشتاری از ویدئوها می باشند که در افزایش رنکینگ سایت در موتورهای جستجو بسیار موثر هستند. این نوع ویدئوها شامل قسمتی از نگارش صدای میکس شده بر روی ویدئو می باشند که ممکن است صدای ضبط شده به صورت توضیحات در یک قاب زیر صفحه، نمایش داده شود. همچنین این نسخه از ویدئوها قابلیت به اشتراک گذاری در صفحات وب را نیز دارند که می توانند با کدهای HTML ترکیب شده و در صفحات وب بارگذاری شوند. Video Sitemap (نقشه سایت دارای ویدئو) ایجاد کنید: همانطور که از نام آن پیداست Video Sitemap، نقشه سایت که دارای ویدئو است را در اختیار کاربران قرار می دهد. همواره سعی کنید اطلاعات مهم و حیاتی سایت خود را که باید در اختیار کاربران قرار گیرد با ذکر جزئیات به صورت ویدئو در سایت خود منتشر کنید، زیرا کاربران به علائم گرافیکی واکنش بهتری نشان می دهند. به مثال زیر توجه کنید: Video Sitemap نوع دیگری از تقسیم بندی ویدئوهاست که می تواند عناوین، جزئیات، موقعیت مکانی، تاریخ انتشار و سایر آیتم های مربوط به یک ویدئو را در خود جای دهد. این نوع ویدئو نیز در سئو سایت نقشی بسیار کلیدی دارد. منبع : نیوسئو - برترین سایت آموزش سئو ایران
-
این مقاله بیش از میلیون ها بار خوانده شده و اطلاعات جامع و حرفه ای که شما در مورد کیفیت بهینه سازی سایت برای موتورهای جست و جو یا سئو احتیاج دارید را برای شما آماده کرده است. بهینه سازی موتورهای جست و جو (SEO سئو) سئو چیست؟ SEO عمل بهبود و ارتقاء وب سایت برای افزایش تعداد بازدید کنندگان یک سایت از طریق موتورهای جستجو است.جنبه های مثبت بسیاری در سئو سایت است از جمله کلمات موجود در وب سایت شما و از طریق پیوندهایی که در سایت های دیگر به سمت سایت شما لینک شده است.گاهی اوقات سئو سایت همانند ماده ای مهم است که باعث می شود موتورهای جست و جو بتوانند ساختار وب سایت شما را درک کنند. سئو سایت تنها برای ایجاد محبوبیت سایت شما در مقابل موتورهای جست و جو نیست. سئو همچنین باعث می شود سایت شما برای همه بهتر به نظر برسد.ما معتقدیم این مورد یک عمل دست در دست است. این راهنمایی برای توضیح همه ی بخش های سئو سایت – از پیدا کردن عبارات و اصطلاحات (کلمات کلیدی) که باعث تولید ترافیک به سایت شما شده و سایت شما را برای موتورهای جست و جو محبوب می کند و باعث ایجاد لینک های ساخت و بازاریابی منحصر به فرد و پر ارزش برای سایت شما می شود.اگر در این مورد دچار سردرگمی هستید، شما تنها نیستید؛ ما برای کمک به شما اینجا هستیم. چرا وب سایت من نیاز به سئو دارد؟ بیشتر ترافیک وب،توسط موتورهای اصلی جست و جوی تجاری همانند،گوگل، بینگ، و یاهو کنترل می شود.اگر چه شبکه های اجتماعی و موارد دیگر ترافیک می تواند باعث ایجاد بازدید کننده برای وب سایت شما باشد، موتورهای جست و جو اولین متد ناوبری برای بیشتر کاربران اینترنت هستند. اگر چه این درست است که سایت شما محتوا، خدمات، محصولات، اطلاعات یا چیز دیگری را برای کاربران فراهم می کند، اما این به تنهایی کافی نیست! موتورهای جست و جو به دنبال مطالب منحصر به فردی هستند که سایت شما ارائه می دهد و طبق آن ترافیک هدفمندی را به سایت شما ارائه می دهند.همان اتفاقی که در جاده ها می افتد.اگر موتورهای جست و جو نتوانند سایت شما را پیدا کنند، یا نتوانند محتوای سایت شما را به پایگاه داده ی خود اضافه کنند،شما فرصت باورنکردنی از ترافیک بازدیدکنندگان به سایت خود را از دست خواهید داد. آموزش سئو: در خواست های جست و جو (Search queries) کلماتی هستند که کاربران در فیلد جست و جو تایپ می کنند که دارای ارزش فراوانی هستند.تجریه نشان داده است که ترافیک موتورهای جست و جو باعث موفقیت یا شکست یک سازمان شده اند.ترافیک هدفمند به یک وب سایت می تواند باعث تبلیغات، درآمد و قرار نگرفتن در کانال های بازاریابی را مهیا سازد.سرمایه گذاری در سئو می تواند نرخ بازگشت استثنائی در مقایسه با انواع دیگر از بازاریابی ها به همراه ارتقاء را داشته باشد. منبع:سئو سایت و بهینه سازی سایت در اصفهان و سئو سایت در اصفهان چرا موتورهای جست و جو نمی توانند سایت ما را بدون سئو پیدا کنند؟ با وجود هوشمند بودن موتورهای جست و جو، آن ها هنوز هم به کمک احتیاج دارند.موتورهای بزرگ همیشه برای بهبود عملکر در مورد خزیدن عمیق تر در وب و بازگرداندن نتایج بهتر برای کاربران مورد اصلاح و تغییر قرار می گیرند. با این حال محدودیتی برای چگونگی عملکرد موتورهای جست و جو وجود دارد. در حالی که سئوی درست و استاندارد می تواند هزاران بازدید کننده ی ویژه و افزایش توجه را به سایت شما بدهد، یک حرکت اشتباه می تواند سایت شما را پنهان و به صورت عمیق در نتایج موتورهای جست و جو دفن کند، جایی که سایت شما به ندرت دیده شود. علاوه بر ایجاد محتواهای در دسترس برای موتورهای جست و جو، سئو نیز به افزایش رتبه ی سایت کمک می کند که این مورد باعث می شود محتوای سایت در جایی قرار بگیرد که موتور جست و جو بتواند به آسانی به آن دسترسی پیدا کند.اینترنت در حال تبدیل شدن به صحنه ی رقابت تنگاتنگی است، شرکت هایی که سئوی سایت خود را تقویت کرده اند یک برتری نسبت به سایرین خواهند داشت و از طرف موتورهای جست و جو به بازدید کنندگان و مشتریان معرفی خواهند شد. آیا ما می توانم سئو وب سایت خود را انجام دهم؟ دنیای جست و جو گرها بسیار پیچیده است، اما برخی از افراد می توانند به راحتی اصول اولیه ی عملکرد موتورهای جست و جو را درک کنند.آموزش های رایگان سئو به صورت گسترده ای در اینترنت، همانند راهنمایی های این مقاله، قابل دسترس است.با ترکیب این آموزش ها با مقداری تمرین می توانید در این راه تبدیل به یک استادکار شوید. بستگی به زمان ، تعهد یادگیری و پیچیدگی وب سایت شما دارد، ممکن است با وجود شرایطی که در آن هستید تصمیم بگیرید که این کار را به یک متخصص واگذار کنید.عملکرد شرکت های برای اعمال سئو در سایت می تواند متفاوت باشد.برخی از آن ها به صورت تخصصی و برخی دیگر با رویکردی کلی تر و گسترده تر عمل می کنند. منبع:rseo.ir سئو در اصفهان ابزار وبلاگ و فال حافظ
-
رپورتاژ آگهی چیست ؟ – رپورتاژ چیست ؟ سلام ، اگر دستی در تجارت الکترونیک دارید با بخش رپورتاژ آگهی که عموما در مطبوعات شناخته شده برای جذب مشتری منتشر میشود مایل هستید بیشتر بدانید پیشنهاد میکنیم این مقاله را تا انتها مطالعه کنید ما در این مقاله ” رپورتاژ آگهی چیست ؟ ” در پی سی وب قصد داریم به معرفی نوعی تبلیغات به نام رپورتاژ آگهی یا رپرتاژ آگهی بپردازیم پس با ما همراه باشید : [h=2]رپورتاژ آگهی چیست ؟ – رپرتاژ آگهی چیست ؟[/h]اگر برای اولین بار است کلمه رپورتاژ یا رپرتاژ را می شنوید یا می بینید حتما میخواهید بدانید که رپورتاژ یا رپرتاژ به چه معنایی است این فقط سئوال شما نیست بلکه وقتی داشتم در مورد رپرتاژ جستجو میکردم به سئوالاتی نظیر ” رپورتاژ چیست ” ، “رپرتاژچیست ” ، ” رپورتاژ یعنی چه ” ، ” رپرتاژ یعنی چه ” و… برخورد کردم تعداد سئوالات واقعا به حدی بود که اگر میخواستم در رابطه با معنای رپرتاژ یا رپورتاژ سئوال مطرح کنم تا بیش از ۱۰۰ سئوال نیز میتونستیم مطرح کنم ، اما خوب به نظرم سئوالات بیشتر باعث ابهام بیشتر میشه ، به همین جهت فقط به به چند سال اصلی اشاره کردم ، اما در ادامه به صورت خلاصه به همه سئوالات پاسخ میدم تعاریف مختلفی برای رپورتاژ و رپرتاژ وجود دارد که بگذارید چند نوع تعریف رو بررسی کنیم و سپس به کاملترین تعریف بپردازیم : » تعریف رپرتاژ به نقل از وب سایت بازاریابی : رپرتاژ چیست ؟ رپرتاژ یک قالب و شکل چاپی بخصوص است که یک شرکت یا یک سازمان برای بازاریابی و انتقال پیام برند و محصولات خودش به صورت بی طرف برای آن هزینه میکند. مدیر تبلیغات به مجله، روزنامه یا وبسایت برای فضای مورد نیاز جهت ارائه محتوای متن محور به مخاطب موردنظر نهایی هزینهای را پرداخت میکند. » تعریف رپرتاژ به نقل از ویکی پدیا، دانشنامهٔ آزاد : رپورتاژ آگهی چیست ؟ رپرتاژ آگهی (به انگلیسی: Advertorial) به شکلی از آگهی گفته میشود که در قالب گزارش ارائه شود. یعنی، مخاطبان رسانهای تصور کنند که یک گزارش بی طرفه به آنها ارائه میشود، در حالی که آنچه آنها میبینند، میشنوند و میخوانند، در واقع تلاشی سازمان یافته برای تقویت جنبههای ذهنی یک محصول یا خدمت در ذهن آنها است. اصطلاح رپرتاژ آگهی برای اولین بار در سال ۱۹۴۵ به ادبیات انتقادی رسانهها اضافه شد. به دلیل اعتماد به مخاطبان به رسانهها، رپرتاژ آگهیها بسیار موثرند و به همین دلیل در کشورهای پیشرفته قوانین بسیار سختی علیه رپرتاژ آگهیها تصویب شده و میشود. دیوان بینالمللی تجارتدر قانون آگهیهای خود که در سال ۱۹۹۷ به تصویب رسانده خواهان مشخص کردن تبلیغات میشود تا مخاطبان قادر به تشخیص آن شوند در سالهای اخیر مواردی برجسته از این پدیده در تلویزیون دولتی ایران مشاهده شده که از جمله میتوان از برنامه عمو پورنگ که داریوش فرضیایی آن را تهیه کرده نام برد. از آن گذشته، موارد دیگری از رپرتاژ آگهی در رسانههای ایران وجود دارد که منتقدان را وادار کرده خواهان تصویب قوانینی برای مقابله با رپرتاژ آگهیها شوند. » تعریف سوم رپرتاژ اگهی از وب سایت لینک سازی : رپورتاژ آگهی چیست ؟ رپورتاژ آگهی دقیقا چیست و به چه معناست ؟ به زبان ساده باید بگوییم که منظور از تبلیغ رپورتاژ این است که تبلیغ شما در قالب تصاویر و توضیحات کامل همراه با لینک بعنوان یک مطلب در سایتی منتشر شود. » تعریف چهارم به نقل از وب سایت ویرلن : رپورتاژ آگهی چیست ؟ رپورتاژ آگهی ( PR ) یکی از بهترین روشهای برندسازی و تبلیغات اینترنتی است که بزرگترین برندهای دنیا برای معرفی محصولات و خدمات جدید خود از آن استفاده میکنند.رپرتاژ آگهی در واقع به این دلیل تاثیرگذاری بالایی دارد که نوعی تبلیغات غیرمستقیم است و مخاطبان در زمان مشاهده آن بیشتر اعتماد میکنند و کل مطلب را مشتاقانه مطالعه میکنند . رپرتاژ آگهی درواقع یک خبر است که در قالب یک مصاحبه یا گزارش و یا مقاله در خبرگزاریها و سایتهای خبری پربازدید منتشر میشود که شامل یک تیتر جذاب ، چند پاراگراف متن و عکس میباشد. همه تعاریف درست هستند اما خوب ما در این جا به یک تعریف ساده تر نیز می پردازیم : » تعریف پنجم رپورتاژ آگهی چیست ؟ پی سی وب : تعریف رپورتاژ یا رپرتاژ : رپورتاژ اگهی و رپرتاژ اگهی در واقع یک واژه هستند که در اصل واژه اصلی رپرتاژ است ، به هر جهت هر دو کلمه ” رپرتاژ ” یا ” رپورتاژ “در وب دیده میشود ، هر دوی این کلمه ها در اصل یک نوع آگهی تبلیغاتی هستند که در قالب یک نوع گزارش یا نوشته بی طرفانه ارائه میشوند تاریخچه رپورتاژ یا رپرتاژ حدودا برای سال ۱۹۴۵ است و در واقع در سال ۱۹۴۵ این لغت به دایره لغات اضافه شده است ، تاریخچه دقیق این لغت در ایران میشخص نیست اما در چند سال گذشته مخصوصا یکی دو سال گذشته ظاهرا در ایران این شیوه تبلیغاتی به دلیل اثر بخشی بالا بیشتر مورد توجه مدیران قرار گرفته است . در ایران بیشتر کلمه رپورتاژ (reportage) استفاده میشه و مخصوصا شیوه رپورتاژ آگهی در ایران بیشتر به صورت رپورتاژ اگهی اینترنتی است. انواع رپورتاژ : همان طور که گفتیم رپورتاژ دارای انواع مختلفی هست اما از مهم ترین انواع رپورتاژ آگهی میتونیم به : رپورتاژ آگهی رسانه ای مثل : رپورتاژ آگهی تلویزیونی ، رپورتاژ آگهی نوشتاری در مجلات ، روزنامه ها ، رپورتاژ آگهی اینترنتی اشاره کنیم سئوالی مهم بعدی که در رابطه با رپورتاژ وجود دارد این هست که هدف از رپورتاژ اگهی چیست ؟ چرا رپورتاژ اگهی و… : [h=3]هدف از رپورتاژ اگهی :[/h]رپورتاژ اگهی اصولا مزایای تبلیغات چاپی سنتی را با مقالات ویژهای که توسط یک گزارشگر خبری نوشته میشود را ترکیب میکند. داستانهای ویژه اغلب به ویژگیهای بیشتر و خاص تری در مورد شرکت یا محصولات شما به نسبت تبلیغات سنتی میپردازد. بااینوجود، شما نسبت به مواردی که به چاپ می رسد کنترل کمتری دارید. از طریق پرداخت هزینهای بیشتر برای فضای اختصاص یافته به مطلب خودتان، شما قدرت و کنترل کلی بر کلیت پیام موردنظر دارید و این به آن معنا است که شما بهطور کامل قادر به اشاره کردن به مزایا محصولات و خدمات یا ارائه یک داستان یا روایت اثرگذار در این زمینه هستید. [h=3]رپورتاژ آگهی نسبت به سایر شیوه های تبلیغاتی چه مزایی دارد ؟[/h]رپورتاژ آگهی های اینترنتی یا رپرتاژ خبری ، یکی از بهترین شیوه تبلیغاتی آنلاین در جهان میباشند . در این روش تبلیغات، یک متن تبلیغاتی بصورت گزارش یا مصاحبه و یا معرفی محصولات و خدمات در معتبرترین سایت ها منتشر میشود . اصولا در رپورتاژ آگهی، کالا ها و خدمات با توصیف و توضیحات کاملتری به صورت تصویری ، عکس ، فیلم معرفی میشوند و در رپورتاژ اگهی های اینترنتی علاقه بر توضیحات ، عکس و… لینک نیز قرار داده میشود و به همین جهت یکی از بهترین روش برای ارتقاء رتبه سایت در گوگل میباشد. [h=3]شکل و قالب کلی رپورتاژ آگهی ها :[/h] ماهیت رپرتاژ آگهیها قدری با آگهیهای معمولی متفاوت است، اما متفاوت از تبلیغات چاپی معمولی با استفاده از یک تصویر و پیام برند است. این نوع از آگهیها اغلب محتوا محور بوده و طول مطلب در آنها زیاد است که به مزایای محصولات میپردازد یا روایتی از بیان میکند که به ویژگیهای یک محصول اشاره میکند. بااینوجود گاهی از عناصر بصری هم در آنها استفاده میشود. نمونه از رپورتاژ آگهی ها را در زیر میتوانید مشاهده بفرمایید – برای مشاهده تصاویر در سایر اصلی بر روی آنها کلیک کنید : [h=5]اعتبار و ارزش رپورتاژ اگهی ها :[/h]رپورتاژ آگهی ها معمولا تبلیغاتی هستند که بصورت خبر منتشر میشود ، بنابراین باعث توجه بیشتر مخاطبان خواهد شد و همچنین بدلیل اینکه خبر در سایت های معتبر منتشر شده ، کاربران اعتماد بیشتری به شخص یا برند خواهند داشت . علاوه بر تاثیر بسیار زیاد این روش تبلیغات در افزایش مشتریان ، رپرتاژ آگهی از نظر ارتقاء رتبه سایت در گوگل و افزایش بازدید وبسایت نیز بسیار مورد توجه است . دلیل آن هم این است که در بخش هایی از متن خبر یک یا چند کلمه کلیدی به سایت تبلیغات دهنده لینک میشود . مهم ترین نکاتی که باید در ریپورتاژآگهی به آن توجه شود : رپورتاژ آگهی چیست – نویسنده رپورتاژ آگهی : معمولاً متن رپرتاژ آگهی توسط شخصی در داخل سازمان سفارشدهنده، شرکت تبلیغاتی مسئول کمپینهای تبلیغاتی آنها یا حتی یک نفر از گزارشگران آن رسانه تنظیم میشود. البته در برخی از شرکتهای بزرگ حتما و حتما متن آنها در داخل خود سازمان و شرکت تنظیمشده و مورد تائید قرار میگیرد یا اینکه نهایتاً به آژانس طرف قرارداد برای امور تبلیغاتی آنها واگذار میشود. سپس فضای موردنیاز برای چاپ آنها خریداری میشود و این شرکتهای کوچکتر هستند که اغلب تنظیم آن را بر عهده شرکت منتشرکننده گذاشته یا در برخی از موارد درنهایت کار آن را بازخوانی و تائید هم میکنند. درحالیکه هر دو این رویکردها نیازمند تائید شرکت در مرحله آخر و قبل از چاپ است، استفاده از یک نظر خارج از سازمان اغلب بیشتر توصیه میشود. نکته مهم که در بالا هم به آن اشاره شد، بیطرفانه بودن محتوا و ادبیات استفادهشده برای این نوع محتوا است، هرچند که بازهم نوعی از تبلیغ است که هزینهای برای صرف شده و هرگز پوششدهنده نکات منفی در رابطه با یک محصول یا کالا نمیشود. رپرتاژ آگهی بیشتر از هر چیز برای محصولات و خدماتی مناسب است که در آنها اطلاعات بیشتر و بهتر موجب فروش محصول نسبت به استفاده از تصاویر میشود. محصولات و خدماتی که بیش از هر چیز دیگری برای آنها از این نوع تبلیغات استفاده میشود شامل مکملهای غذایی، روندهای آرایشی و بهداشتی، محصولات ورزشی و برنامههای آموزشی و تربیتی و آژانسهای مسافرتی میشود. [h=4]چگونه رپورتاژ آگهی باعث ارتقاء رتبه سایت ها در گوگل میشود ؟[/h]در رپورتاژ آگهی ها یا رپرتاژ آگهی ها معمولا چندین لینک برای تبلیغ به سایت مورد نظر داده میشوند و باتوجه به این که گاهو این لینک ها به صورت follow هم هستند ، برای ارتقاء رتبه سایت در گوگل و افزایش بازدید وبسایت بسیار مفید هستند همچنین بر اساس جدیدترین الگوریتم های گوگل دریافت لینک فالو از مطلبی مرتبط در سایت های پربازدید و معتبر بالاترین تاثیرگذاری را در ارتقاء رتبه سایت ها در گوگل دارد همچنین رپورتاژ آگهی هایی که برای چنین مورادی مورد استفاده قرار میگیرد به صورت کمپین های رپورتاژ می باشند ، کمپین های رپرتاژ یا رپورتاژ معمولا شامل یکسری سایت های خاص با موضوعات خاص هستند که رپورتاژ در آنها منتشر میشود [h=3]رپورتاژ آگهی رایگان :[/h]چند روز پیش اطلاعیه ای با نام : تبلیغات رایگان مبنی بر ” رپورتاژ آگهی رایگان ( رپرتاژ آگهی رایگان ) ” در پی سی وب منتشر کردیم ، که یکی از مهم ترین سرویس های این تبلیغات رایگان رپرتاژ آگهی رایگان ( رپورتاژ آگهی رایگان) بود که توضیحات بیشتر در رابطه با این سرویس رایگان را میتوانید از طریق لینک ” تبلیغات رایگان ” مشاهده بفرمایید. امیدواریم از این مقاله ” رپورتاژ آگهی چیست ” لذت برده باشید ، تا مقاله آموزشی دیگر برای شما بهترین ها را آرزومندیم
-

آموزش آدرس دهی صحیح برای لینک های انجمن در نیوک 8.4
ircfc پاسخی ارسال کرد برای یک موضوع در نيوک - PHP Nuke
سلام برای آدرس دهی صحیح لینک های انجمن به آموئزش زیر توجه کنید. وارد مرکز مدیریت نیوک شده و وارد بخش "تنظیمات سیستم" شوید. وارد بخش "انجمن ها و سیستم های کاربری" شده وئ تنظیمات را اینگونه انجام دهید. نکته: "فعال بودن لینکدهی پیشرفته" را فعال کنید. ورود به پست : www.php-bb.ir/nuke/Forum/viewtopic.php?f={F}&p={P}#p{P} ورود به مبحث : www.php-bb.ir/nuke/Forum/viewtopic.php?f={F}&t={T} ورود به انجمن : www.php-bb.ir/nuke/Forum/viewforum.php?f={F} مشاهده پروفایل سایر کاربران : www.php-bb.ir/nuke/Forum/memberlist.php?mode=viewprofile&u={UID} ویرایش تنظیمات کاربرس : http://www.php-bb.ir/nuke/Forum/ucp.php صندوق پیغام خصوصی : http://www.php-bb.ir/nuke/Forum/ucp.php?i=pm&folder=inbox لینک ثبت نام : http://www.php-bb.ir/nuke/Forum/ucp.php?mode=register لینک ورود : http://www.php-bb.ir/nuke/Forum/ucp.php?mode=login لینک بازیابی رمز ورود : http://www.php-bb.ir/nuke/Forum/ucp.php?mode=sendpassword نکته: در تمامی آدرس دهی ها به جای PhpNuke 8.4 آدرس نیوک خود را وارد کنید. -
آموزش تبدیل قالبهای نسخه 8.3 به نسخه 8.4 در نسخه 8.4 تغییرات خیلی خوبی در بخش قالبها صورت گرفته که موارد رو یکی یکی خدمتتون عرض میکنم. قالبها در این نسخه باید حداقل از فایلها و پوشه هایی که اسمشون اینجا میاد برخوردار باشن. در تمامی قسمتهای این آموزش میتونین از قالب پیشفرض کاسپین الگو بگیرین و در مورد توضیحات من یک نمونه اجرایی داشته باشین. 1. پوشه blocks. این پوشه برای قالبهایی هست که به هر دلیلی از پکیج اصلی نیوک ویرایش شدن. برای اینکه پکیج اصلی نیوک بدون دستکاری باقی بمونه میتونین اون فایل بلوک رو تو این پوشه بریزید و نتیجه تغییرات رو مشاهده کنین. این عملیات برای همه بلوکها قابل انجام هست. درون این پوشه یک پوشه دیگری هست به نام themes که کاربردش در نمایش بلوک در سایت هست. شما با توجه به ساختار کدینگ قالبهای نسخه جدید فایل htmlی رو به دلخواه خودتون طراحی میکنین و متغیرهای به کار رفته در بخش بلوکها رو داخلش استفاده میکنین. فایلهای این پوشه باید به این شکل نام گذاری بشن: nuke-blockname.html و این کلمه blockname در مدیریت بلوکها خودشون نشون میده که شما مثلا ً میگین میخوام بلوک آخرین 10 خبر ارسالی با این قالب نمایش داده بشه در غیر این صورت با قالب پیشفرض که در مراحل بعدی در موردش صحبت میکنیم نشون داده میشه. 2. پوشه fonts که با توجه به فونت استفاده شده در قالبتون میتونین ازش استفاده کنین. وجودش الزامی نیست و همونطور که گفتم بسته به نظر طراح در قالب قرار میگیره. 3. پوشه images. این پوشه مربوط به عکسهای قالب هست که حداقل باید فایلهای زیر رو داخلش داشته باشید. like_dislike.png برای آیکون امتیاز دهی لایکی pn_icon.png برای آیکون امتیاز دهی مثبت و منفی small.png , stars.png برای آیکون امتیاز دهی ستاره ای پوشه MTForumBlock و محتویاتش برای نمایش بلوک آخرین ارسالهای تالار گفتمان 4. پوشه language که مربوط به فایلهای زبان برای سایتهای چند زبانه هست. در این نسخه دو فایل farsi.php و english.php در پکیج قرار دارن که میتونین از اونا الگو بگیرین و فایلهای زبانتون رو تکمیل کنین. 5. پوشه script که حتماً باید فایل script.js رو از قالب پیشفرض نیوک بگیرین و داخلش بزارین. این فایل اجرا کننده بسیاری از قسمتها در نسخه 8.4 هست. بقیه فایلهای جاواتون رو با توجه به نیازتون میتونین تو این پوشه بزارید. توجه کنین که اکثر فریم ورک های پرکاربرد در خود پکیج نیوک در پوشه includes/Ajax/jquery قرار گرفتن که همه هم بروز هستن. 6. پوشه style. وجود چند فایل در این پوشه الزامی هست. jRating.jquery.css که برای بخش امتیاز دهی به پستها ازش استفاده میشه. ltr.css که برای سایتهایی که قراره چپ چین باشن ازش استفاده میشه. print.css که برای قالب بخش چاپ ازش استفاده میشه. style.css که فایل اصلی این قسمت هست و برای استایل کلی قالب ازش استفاده میشه. اما فایلهایی که در پوشه قالب باید وجود داشته باشن. mail_themes.php که مربوط به قالب ایمیلهای ارسالی از سایت به کاربران هست. theme.php که فایل اصلی قالب هست و کل توابع و کدهای html در این قسمت قرار میگیرن. theme_setup.php که در این نسخه اضافه شد و بسیار پرکاربرد هست و مربوط به تنظیمات قالب شما هست. اما از فایل theme_setup.php شروع کنیم. ما آموزش رو بر اساس قالب پیشفرض نیوک یعنی کاسپین قرار میدیم. در ابتدای همه فایلهای پکیج نیوک باید این کدها رو بزارید تا دسترسی به فایل به طور مستقیم امکان پذیر نباشه و سایتتون با مشکل امنیتی روبرو نشه. if (!defined('NUKE_FILE')) { die ("You can't access this file directly..."); } بعدش کد برای اینکه تنظیمات اصلی سیستم رو بتونیم فراخونی کنیم. global $nuke_configs; یک متغیر آرایه ای در این قسمت داریم که حتماً باید به همین نام یعنی $theme_setup باشه. اولین عنصر این آرایه default_css هست. این عنصر خودش به صورت یک آرایه تعریف شده و شامل کلیه فایلهای css هست که قراره در بالای قالب فراخونی بشن. شما میتونی هر تعداد فایل css که قراره فراخونی بشن رو تو این قسمت اضافه کنین. همچنین اگر کد استایلی به صورت مستقل هم دارید میتونین در همین بخش اضافه کنین. در نسخه های قبل فایلهایی که در header قالب فراخونی میشدن تقریباً هیچکدوم دلخواه نبودن و شما مجبور بودین این فایلها رو در هیدرتون داشته باشین مگر اینکه فایل includes/javascript.php رو دستکاری کنین. ما تو این نسخه تمام تلاشمون رو کردیم که دستکاری کردن فایلهای اصلی پکیج نیوک رو به حداقل برسونیم. عنصر بعدی default_js هست که مثل عنصر قبلی مربوط به فراخونی فایلهای جاوا اسکریپت قالب هست. نکته اینکه فایلهای فراخونی شده در این عنصر در بالای header قرار میگیرن. عنصر بعدی defer_js هست که تفاوتش با عنصر default_js در اینه که فایلها و کدهای این عنصر در انتهای سایت و قبل از پایان تگ </body> قرار میگیرن. عنصر بعدی default_link_rel هست که برای تگهایی هست که ...... عنصر بعدی default_meta هست که برای متا تگهای پیشفرضی هست که قراره بالای هیدر سایت قرار بگیرن. البته این متا تگها رو میتونین در بخش تنظیمات سئو هم وارد کنین. عنصر بعدی theme_nav_menus که به نیوک اعلام میکنه که این قالب دو محل برای نمایش فهرست یا همون منو ها داره. شما به هر تعداد که بخواین میتونین این لیست رو پر کنین. مثلا در قالب کاسپین محل primary و footer تعریف شده که اولی مربوط به منوهای بالا سایت و محل دومی مربوط به منوهای فوتر یا همون ته برگ سایت هست. شما مثلا میتونین یه محل جدید تعریف کنین و براش یه بلوک هم بسازین و بگین فلان منو در این محل نمایش داده بشه. تشکیل فهرستها هم از منوی مدیریت به راحتی امکان پذیر هست با کلی امکانات متنوع. عنصر بعدی theme_widgets هست. این به نیوک اعلام میکنه که کجا ها از مجموعه تعدادی از بلوکها میتونه استفاده کنه. مثلا شما سه بلوک دارید به نام آخرین مطالب ، پر بازدید ترین مطالب و داغترین مطالب. معمولاً این بلوکها رو میزارن تو فوتر سایت. خوب طبق این عنصر ما اعلام میکنیم که یک جایگاهی در قالب تعبیه شده به نام bottomcenter. تو مدیریت بلوکها شما اول یه باکس یا مجموعه بلوک جدید ایجاد میکنید و اسمشو مثلا میزارید footer_blocks بعد این سه تا بلوک رو میارید داخل باکس. بعد تو تنظیمات باکس گزینه جایگاه در قالب رو میزارید نام ترجمه شده همین bottomcenter. در مورد کار کردن با بلوکها یه بحث مفصلی داریم که تو آموزش های دیگه ارائه میدم. عنصر بعدی عنصر مهم theme_boxes_templates که مربوط به چیدمان بلوکها در حالتهای مختلف سه ستونه ، دو ستونه و تک ستونه هست. شما باید یه مقدار علم کار با bootstrap رو داشته باشید که بتونید نحوه چیدمان بلوکها رو تنظیم کنید. چیدمان اصلی بلوکهای هر ماژول و بعضاً هر قسمت از یک ماژول رو میتونید تو مدیریت ماژولها انجام بدید. مثلاً تو مدیریت ماژول Articles میتونید برای فایلهای article-seo ، archive ، index ، category و send-article هر کدوم جدا جدا چیدمان دلخواهتون رو بزارید. تو نسخه های قبل ادامه مطلب یه سری بلوک ثابت داشت که نمیشد دست بهشون بزنی مگر اینکه تو فایلهای اصلی نیوک مثل article-seo دست ببری که دردسرهای زیادی داشت مثل اینکه باید برنامه نویسی رو خوب یاد گرفته باشی. ولی تو این نسخه با یکم کار کردن با مدیریت باکسها و بلوکها و مدیریت ماژولها میتونین بهترین چیدمان ها رو برای خودتون انجام بدید. این عنصر رو توضیح میدم. modules_boxes مربوط به محتوای یک ماژول چه با بلوک چه بی بلوک هست. یعنی میشه گفت body سایت. top_full_moldule_boxes مربوط به محتوای بالای ماژول هست که هر چیزی میتونه باشه و عرض کامل صفحه رو هم شامل میشه. right_module_boxes مربوط به زمانی هست که در قالب شما ستون سمت راست فعال باشه که شامل بلوکهای اون قسمت میشه. باز این قسمت شامل چند زیر عنصر هست. اولیش extra_class هست که مربوط به کلاس کلی ستون سمت راست هست. _r یعنی اگر قالب دو ستونه (راست و وسط) بود چه کلاسی داشته باشه. _l_r یعنی اگر قالب سه ستونه بود (راست و وسط و چپ) بود چه کلاسی بگیره. دومیش order هست که ترتیب نمایش رو حالتهای مختلف مانیتورها و دستگاه های مختلف نشون میده. که مثلا اگر رفتیم تو حالت موبایل اول ستون سمت راست نشون داده بشه یا بقیه قسمتها به همین ترتیب. سومیش pull هست و چهارمیش push که باید باز هم علم bootstrap داشته باشید تا بتونین با اینها کار کنین. که مربوط به بازم حالتهای مختلف دستگاه های مختلف مثل موبایل . این چهار قسمت به هم ارتباط مستقیم دارن و باید طوری تنظیم بشن که قالب بهترین چیدمان رو در دستگاه های مختلف داشته باشه. middle_module_boxes مربوط به محتوای وسط ماژول میشه که شامل سه قسمت هست: 1 بلوکهای وسط و بالای محتوای اصلی که همون top_middle_moldule_boxes هست در عنصر بعدی. 2 محتوای اصلی ماژول یا همون main_middle_moldule_boxes میشه. 3 بلوکهای وسط و پایین محتوای اصلی که همون bottom_middle_moldule_boxes میشه مثلا در ماژول Articles فایل article-seo بلوک نظرات یا مطالب مرتبط اگه یادتون باشه تو این قسمت قرار میگرفت. اینجا هم باز همون چهار عنصر خودشونو نشون میدن. left_module_boxes مربوط به ستون سمت چپ میشه. bottom_full_moldule_boxes که مربوط به بلوکهای پایین و وسط میشه و عرض صفحه رو کامل در بر میگیره. شکل زیر نمای کلی این حالتها رو نشون میده. عنصر بعدی caspian_configs هست که تنظیمات پیشفرض قالب رو میتونین توش تعریف کنین. در قسمت بعدی تابعی داریم تحت عنوان caspian_theme_config که شباهت کاملی به توابع فایل admin/modules/settings.php داره و مربوط به تنظیمات قالب هست. نام این تابع مهم نیست چی باشه مهم محتویاتش هست که میتونین از قالب کاسپین الگو بگیرین و تو قالبهاتون ازش استفاده کنین. مهم خط آخر این فایل هست که معرفی کننده این تابع به سیستم نیوک هست و با تعریف این تابع به سیستم نیوک میتونین در بخش تنظمیات سیستم -> قسمت قالب این تنظیمات رو ببینین و بدون اینکه هر بار برای تغییر در قالب به فایل قالب مراجعه کنین از این قسمت برای تغییرات استفاده کنین. در مورد فایل theme.php تو پست بعدی توضیح میدم.
-

دانلود بهترین نرم افزار آموزش زبان انگلیسی زبانشناس برای آندروید
smartenglish پاسخی ارسال کرد برای یک موضوع در نرم افزار و بازی
زبانشناس v6.2.0 زبانشناس یکی از بهترین نرم افزار های آموزش زبان انگلیسی ایرانی بوده که با بهترین متد های آموزشی ، می توانید به بهترین شکل زبان انگلیسی را یاد بگیرید ! شما می توانید با استراتژیک های یادگیری فوق العاده که بر دروس این نرم افزار پیاده سازی شده ، به طور نه خیلی سخت و نه خیلی آسان ، آموزش ببینید ! همچنین می توانید با مشاهده روند پیشرفت خود ، می توانید به نقاط نقص خود پی ببرید و آنها را بر طرف کنید . همچنین این نرم افزار علاوه بر لغات و املا انگلیسی ، بر روی مکالمه هم به طور خیلی عالی کار می کند ! به جرئت می توان گفت که این یکی از بهترین نرم افزار های آموزشی انگلیسی می باشد و به طور رسمی ، آخرین نسخه آن به طور رایگان در دسترس می باشد و می توانید هم اکنون آن را دانلود کنید . برای دانلود آخرین نسخه از نرم افزار زبانشناس با میهن دانلود همراه باشید ! ویژگی های نرم افزار زبانشناس : دارای دروس بسیار زیاد متفاوت دارای استراتژیک فوق العاده بر روی دروس تقویت مکالمه ، املا و لغات تنها با این نرم افزار امکان کار کردن بر روی مکالمه به صورت پیشرفته حجم بسیار مناسب محیط کاربری با زبان فارسی آموزش نصب : ابتدا فایل نصبی را دانلود کنید . سپس فایل نصبی را در دستگاه آندرویدی خود اجرا کنید و به نصب نرم افزار بپردازید . پس از نصب نرم افزار ، آن را اجرا کنید و لذت ببرید ! در ادامه بخوانید دانلود مجله آموزش زبان انگلیسی Lcenter شمار نهم لینک دانلود: اگر از این فایل استفاده کردید لطفا به آن رأی دهید! دانلود فایل با لینک مستقیم اطلاعات فایل: حجم فایل: 3 مگابایت تاریخ انتشار: 2017 منبع: میهن دانلود قیمت: رایگان رمز فایل: پسورد:www.mihandownload.com راهنمای دانلود: برای دانلود، به روی عبارت “دانلود” کلیک کنید و منتظر بمانید تا پنجره مربوطه ظاهر شود سپس محل ذخیره شدن فایل را انتخاب کنید و منتظر بمانید تا دانلود تمام شود. اگر نرم افزار مدیریت دانلود ندارید، پیشنهاد می شود برای دانلود فایل ها حتماً از یک نرم افزار مدیریت دانلود و مخصوصاًinternet download managerاستفاده کنید. در صورت بروز مشکل در دانلود فایل ها تنها کافی است در آخر لینک دانلود فایل یک علامت سوال ? قرار دهید تا فایل به راحتی دانلود شود. فایل های قرار داده شده برای دانلود به منظور کاهش حجم و دریافت سریعتر فشرده شده اند، برای خارج سازی فایل ها از حالت فشرده از نرم افزارWinrarو یا مشابه آن استفاده کنید. کلمه رمز جهت بازگشایی فایل فشرده عبارتwww.mihandownload.comمی باشد. تمامی حروف را میبایستی به صورت کوچک تایپ کنید و در هنگام تایپ به وضعیت EN/FA کیبورد خود توجه داشته باشید همچنین بهتر است کلمه رمز را تایپ کنید و از Copy-Paste آن بپرهیزید. چنانچه در هنگام خارج سازی فایل از حالت فشرده با پیغام CRC مواجه شدید، در صورتی که کلمه رمز را درست وارد کرده باشید. فایل به صورت خراب دانلود شده است و می بایستی مجدداً آن را دانلود کنید. فایل های کرک به دلیل ماهیت عملکرد در هنگام استفاده ممکن است توسط آنتی ویروس ها به عنوان فایل خطرناک شناسایی شوند در این گونه مواقع به صورت موقت آنتی ویروس خود را غیر فعال کنید. -

آموزش فعال سازی افزونه ها و قالب elegance در پکیج phpBB برای nuke 8.4
ircfc پاسخی ارسال کرد برای یک موضوع در نيوک - PHP Nuke
با سلام خدمت کاربران ( مدیران ) محترم همانطور که میدانید هم زمان با انتشار نیوک 8.4 تیم توسعه phpBB فارسی برای کاربران و مدیران محترم سایت ها اقدام به ارائه پکیج کامل phpBB کرده است که نه تنها برای کاربران نیوک فقط ، بلکه برای هر سایتی قابل پیاده سازی است. قبل از آموزش لازم است دو تاپیک زیر را مطالعه فرمایید: معرفی امکاناتphpBB هماهنگ با نیوک 8.4 معرفی امکانات phpBB فارسی هماه... آموزش نصب نیوک + تالار گفتگو آموزش های تصویری نیوک 8.4 - P... بعد از نصب تالار گفتگو بایستی با نام کاربری مدیرکل وارد تالار گفتگو شده و از قسمت پایین صفحه وارد پنل مدیریت تالارگفتگو شوید. 1- وارد تب "سفارشات" شوید و افزونه ها را یکی پس از دیگری نصب فرمائید. توجه: افزونه "Addon for Thanks for posts" آخرین افزونه برای فعال سازی باشد. 2- برای فعال سازی قالب elegance در تب " سفارشات " وارد بخش "نصب قالب ها" شده و قالب elegance را نصب کنید. 3- بعد از نصب elegance بایستی این قالب به صورت پیشفرض در آید. تمام. -
کتاب آموزش سئو کتاب آموزش سئو، کتاب کاربردی و جامع بهینه سازی سایت، جامع ترین کتاب آموزش سئو به زبان فارسی می باشد که در آن از همان ابتدا به تکنیک ها و ترفندهای سئو پرداخته شده است. شیوه بیان مطالب در این کتاب به گونه ای است که حتی برای کاربرانی که آگاهی درباره مسائل سئو ندارند قابل درک و فهم است. محتویات کتاب آموزش سئو سایت، حاصل تجربیات فراوان نویسنده در طی چند سال در زمینه طراحی، اجرا و بهینه سازی وب سایت بوده است. سئو و بهینه سازی سایت این است که شما در نتایج یک موتور جستجوی بزرگ بیشترین امتیاز را داشته باشید. اهمیت این موضوع از آنجا ناشی می شود که اکثر مردم از موتورهای جستجو برای رسیدن به مطلب یا محصول مورد نظر خود استفاده میکنند. به عنوان مثال در گوگل، اکثر مردم فقط به صفحه ی اول نتایج جستجو نگاه میکنند. بنابراین برای داشتن ترافیک بالا از طرف موتورهای جستجو، این مسئله الزامی است که سایت شما در صفحه ی اول نتایج جستجو قرار گیرد. بهترین کتاب آموزش سئو بی شک این کتاب پاسخ صدها سوال شما در زمینه سئو و بهینه سازی سایت را به بهترین شکل ممکن داده است و میتوانید با مطالعه دقیق آن از خیلی ها در سئو سایت سبقت بگیرید… ادامه مطلب کتاب آموزش سئو
-

دانلود کتاب آموزش گام به گام Entity Framework 4.0
ircfc پاسخی ارسال کرد برای یک موضوع در برنامه نویسی
در کتاب آموزش گام به گام Entity Framework 4.0 اصول استفاده از روش Database First در Entity Framework را به منظور نمایش داده ها در یک برنامه ASP.Net Web Forms خواهید آموخت. مشخصات فرمت کتاب: PDF تعداد صفحات: 264 حجم فایل: 4.74 مگابایت تاریخ انتشار: 11:44 - 93/2/21 لینک های دانلود دانلود - 4.74 مگابایت دانلود مستقیم بر روی گوشی با استفاده از بارکد QR شما می توانید با استفاده از نرم افزار بارکد خوان بدون اتصال گوشی به کامپیوتر فایل را مستقیماً بر روی گوشی خود دانلود نمایید. www.p30download.com -
در کتاب آموزش PHP از مقدماتی تا پیشرفته علاوه بر اینکه زبان برنامه نویسی پی اچ پی از مبتدی تا پیشرفته آموزش داده شده است زبان برنامه نویسی AJAX هم به خوبی در این کتاب آموزش داده شده است. لازم به ذکر است کتاب حاضر همراه با مثال های متعددی گردآوری شده است. مشخصات نام نویسنده: محسن رجبی فرمت کتاب: PDF تعداد صفحات: 135 حجم فایل: 2.45 مگابایت تاریخ انتشار: 09:39 - 93/2/7 لینک های دانلود دانلود - 2.45 مگابایت دانلود مستقیم بر روی گوشی با استفاده از بارکد QR شما می توانید با استفاده از نرم افزار بارکد خوان بدون اتصال گوشی به کامپیوتر فایل را مستقیماً بر روی گوشی خود دانلود نمایید. www.p30download.com
-
امروزه با پیشرفت علم و فناوری، افزایش سطح دانش و مهارت های ارتباطی به عنوان دو جزء لاینفك از یكدیگر قلمداد می شوند، در راستای ایجاد ارتباط در عصر اطلاعات، اینترنت مناسب ترین و در عین حال كم هزینه ترین راه ایجاد ارتباط تعاملی به شمار می رود، وب به عنوان اصلی ترین رابط اینترنت به منظور تبادل اطلاعات در دنیای مجازی به كار می رود. لذا برای بهره گیری مؤثر از اینترنت و ارتباط با آن بهتر است خود را به علم طراحی صفحات وب و وب سایت مجهز نماییم. در کتاب آموزش طراحی صفحات وب پیشرفته مراحل طراحی یک وب سايت به طور خودآموز و با بيان بسيار ساده آموزش داده شده است. مشخصات فرمت کتاب: PDF تعداد صفحات: 304 حجم فایل: 1.73 مگابایت تاریخ انتشار: 12:47 - 93/1/23 لینک های دانلود دانلود - 1.73 مگابایت دانلود مستقیم بر روی گوشی با استفاده از بارکد QR شما می توانید با استفاده از نرم افزار بارکد خوان بدون اتصال گوشی به کامپیوتر فایل را مستقیماً بر روی گوشی خود دانلود نمایید. www.p30download.com